Här tittar vi på hur du kan arbeta med vårt plugin som gör det möjligt att infoga bilder direkt från oss till er SiteVision webbsida.
NMInnehållsförteckning:
Video som visar hur man kan arbeta med pluginet
Montering av bild från Mediaflow i SiteVision
Montering av video från Mediaflow i SiteVision
Problem med att vissa bilder inte syns via pluginet
Problem med länkning av bild från Mediaflow vidare till nyhetspuff, nyhetsartikel, eller liknande
Detta plugin är ett extra tillägg - Kontakta Mediaflow support för mer info
Klicka här för att komma till en artikel som visar hur du delar ut material till SiteVision!
Video som visar hur man kan arbeta med pluginet
I videon nedan visar vi hur du i Mediaflow kan arbeta med vårt plugin för SiteVision.
Installationsinformation
Integrationen sker genom ett plugin som installeras i SiteVision. Klicka här för att komma till instruktion för installation av pluginet. Därefter kommer du åt filer och mappar från Mediaflow och kan direkt montera bilder inifrån SiteVisions gränssnitt. Du behöver därmed inte ladda ner filer till din dator först utan integrationen sker direkt mellan SiteVision och Mediaflow. Du behöver inte ens vara inloggad i Mediaflow när du arbetar i SiteVision. För maximal prestanda och stabilitet kopieras de monterade bilderna fysiskt över till er SiteVision server. Detta innebär att er webbsida inte är beroende av Mediaflow för att fungera. Pluginet påverkar inte prestandan på den vanliga sidvisningen och fungerar även vid serverkluster.
Montering av bild från Mediaflow i SiteVision
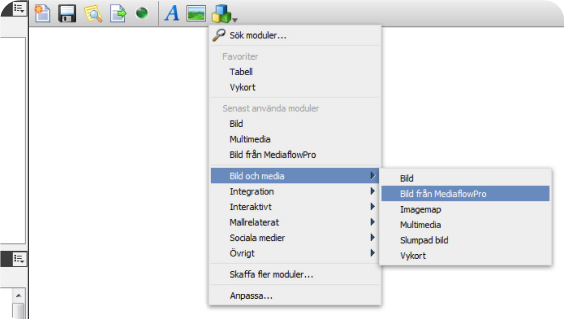
För att infoga bilder från Mediaflow när du redigerar en sida eller en sidmall i SiteVision klickar du på "Bild från MediaflowPro" under moduler.

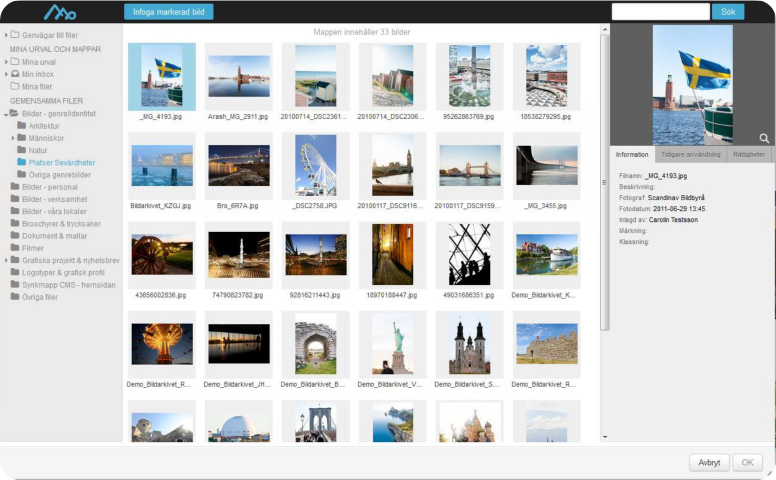
Nu öppnas bildbanken upp direkt i SiteVision fönstret och du kommer åt samma mappträd som inne i Mediaflow.

Utöver de vanliga arkivmapparna kommer du även åt dina urval, senast inlaga filer, och din inbox för filer. Du kan dessutom söka efter filer på samma sätt som i bildbanken genom snabbsökrutan uppe till höger.
I högerpanelen kommer du direkt åt information kring bilden, publiceringshistorik och rättigheter. Bildinformation innefattar bl a fotograf, beskrivning, fotodatum, märkning mm. Under fliken med publiceringshistorik ser du direkt hur bilden har använts tidigare och var den används nu, exempelvis i trycksaker och på webben. Under fliken Rättigheter får du fram uppgifter om publiceringsrättigheter, modelltillstånd och begränsad användning.

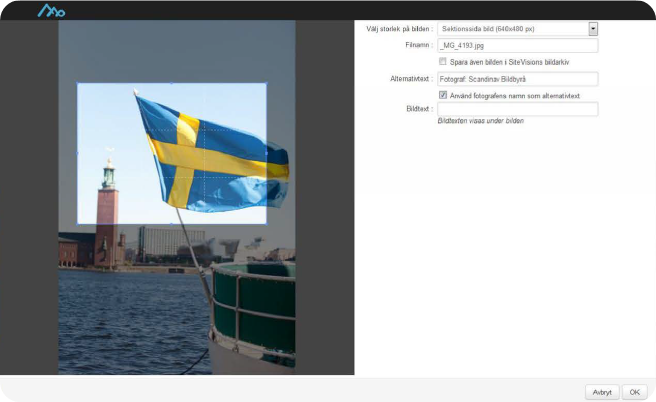
När du har valt ut vilken bild du vill montera klickar du på knappen "Infoga markerad bild" uppe till vänster. Nu har du möjlighet att beskära bilden enligt de format du vill ha på sidan. Här får du dels upp de nerladdningformat som ni har definierat inne i Mediaflow (med rätt storlek i pixlar, filformat, färgprofil, komprimering m.m.) och ni har där även möjlighet att skriva in egna format.
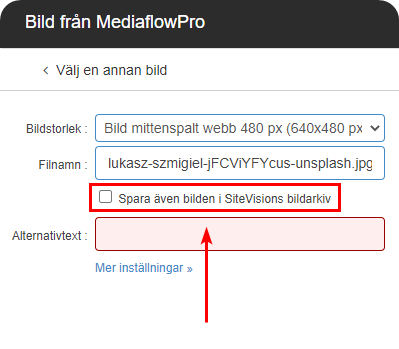
När du sedan klickar på knappen "OK" så hämtas bilden över från Mediaflow till SiteVision servern och monteras på sidan. Om du har klickat för rutan "Spara även bilden i SiteVisions bildarkiv" så läggs den beskurna bilden även i bildarkivet i SiteVision så att du kan nå den senare (annars finns den tillgänglig under "Bilder på sidan" i SiteVision). Information om fotograf läggs automatiskt in som metadata i SiteVision.
Som användare i SiteVision behöver du inte ha koll på vilket format bilden har i bildbanken. Detta gör det möjligt att direkt montera högupplösta TIFF- eller RAW-filer från Mediaflow ut på er hemsida med korrekt format, färgprofil och metadata anpassat för webben. Bilderna monteras automatiskt med responsiv design enligt SiteVision-standard.
Montering av video från Mediaflow i SiteVision
Montering av video kräver (tills vidare) vårat video plugin - Instruktion för Installation av detta plugin finns i den här artikeln
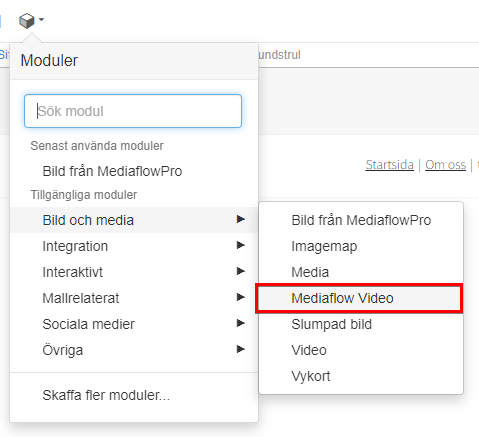
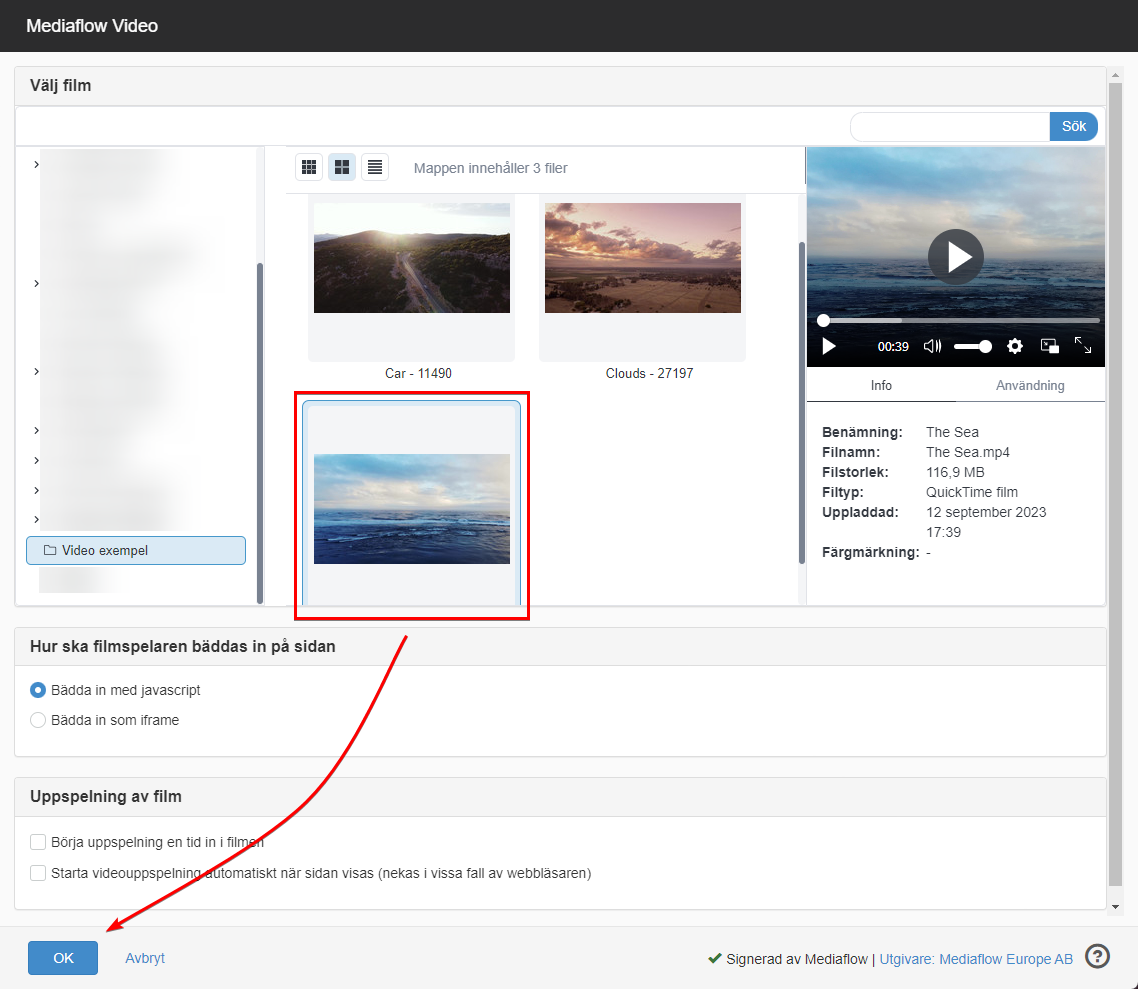
För att infoga video från Mediaflow när du redigerar en sida eller en sidmall i SiteVision så klickar du på "Mediaflow Video" under moduler (se bild)

Namnet "Mediaflow Video" bestäms under installation. Ett annat namn kan förekomma beroende på vad man skrev in vid installationstillfället
Detta öppnar upp File Selectorn där du nu kan bläddra i mappstrukturen för att hitta er video.
När du har markerat en video så kan du klicka på OK knappen för att montera videoklippet.

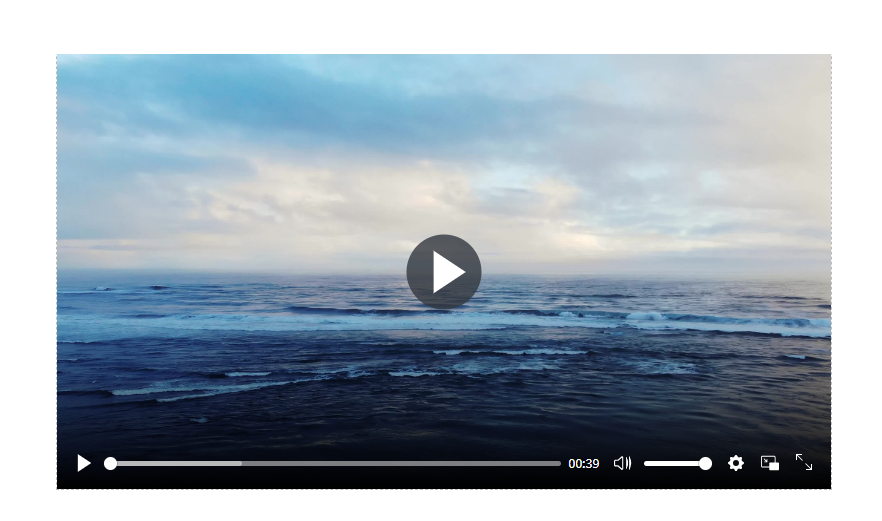
Videoklippet är nu monterat på sidan

Problem med att vissa bilder inte syns via pluginet
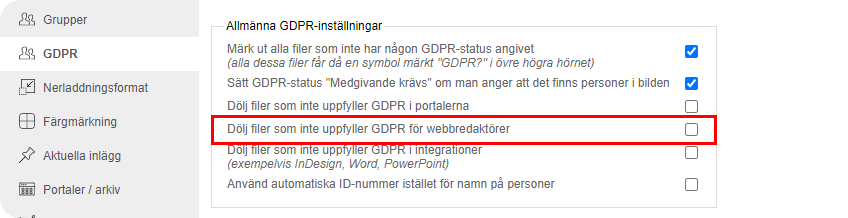
Ibland dyker detta problem upp och då är det oftast helt enkelt en GDPR-inställning som ställer till det. Det går nämligen att dölja alla filer som inte är GDPR-godkända från att synas i något CMS-plugin.

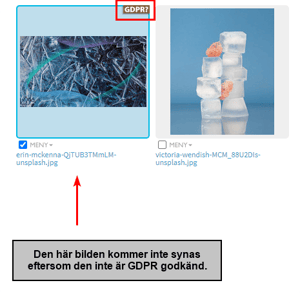
Om denna inställning är ibockad så kommer bilder som inte är GDPR-godkända av er att döljas när ni ska välja bilder via vårt plugin. Godkänn era GDPR-bilder (mer info här) eller bocka ur denna inställning så kommer bilderna synas igen.

Här har vi ett exempel som visar det här.
Problem med länkning av bild från Mediaflow vidare till nyhetspuff, nyhetsartikel, eller liknande
När man försöker skapa en nyhetspuff med en bild från Mediaflow uppstår ett problem eftersom SiteVision är hårdkodat på ett sätt som gör att vi tyvärr inte kan matcha upp med korrekt uppgifter från vår "Bild från MediaflowPro"-modul. Vår bildmodul har exakt samma namn sånär som på tre bokstäver som skiljer sig men det räcker alltså för att bilden inte ska länkas vidare korrekt och det är tyvärr inget vi kan göra åt detta från vår sida.
Det är i följande steg som detta problem uppstår.
1. En bild monteras på er SiteVision sida via Mediaflows-plugin.
2. Ni skapar sedan en nyhetsartikel där ni länkar till denna bild.
3. Länken till denna bild blir nu bruten och tumnageln syns inte som den ska.
Vad kan vi göra för att komma runt detta problem?
Det finns några alternativ.
1. Montera bilden på er sida med alternativet "Spara även bilden i SiteVisions bildarkiv" ibockat. Bilden sparas nu i SiteVisions interna bildarkiv. Bilden kan nu väljas när ni skapar en nyhetspuff eller liknande och kommer inte brytas eftersom den nu ligger hos SiteVision och inte längre länkas från Mediaflow.

2. Några kunder har lyckats komma runt denna problematik genom att använda ett Javascript för att "redigera" sin SiteVisionsida. Bilder kan då vidarelänkas utan problem även när de har monterats från Mediaflow. Detta är något tekniskt och kräver kunnig personal men om det är något som känns intressant så går det att läsa mer om det i denna tråd på SiteVisions Facebook grupp.

