Här går vi igenom hur du kan installera vårat plugin som gör det möjligt att infoga bilder från oss direkt in till Optimizely/Episerver . Vi går även igenom hur pluginet fungerar.
Detta plugin är ett extra tillägg - Kontakta Mediaflow support för mer info
Innehållsförteckning:
Bild från MediaflowPro - Infogning av bilder
Video från Mediaflow - Infogning av video
Bild från MediaflowPro - Infogning av bilder
Klicka här för att ladda ner senaste version av vårt Episerver plugin. (Episerver 11)
Pluginet ska fungera från följande versioner av EpiServer: EPiServer.Framework 11.9.1 och CMS.UI 11.23.8.
Pluginet fungerar med Episerver 11, för Optimizely 12 se denna artikel.
Generell installationsinformation.
Katalogerna i zip-filen ska läggas in i motsvarande mappar i Episerver-roten (inga filer skrivs över utan alla ska vara nya).
De två .cs-filerna som ligger i roten är i "källskodsformat" (istället för en dll). Lägg in dem i projektet. Observera att du behöver ändra namespacet i filen MFPImageEditorDescriptor.cs till ert namespace (heter bara "EPiServerSite1" i filen nu).
Lägg sedan till i module.config i rätt sektion under module:
<dojo>
<paths>
<add name="mfp" path="Scripts" />
</paths>
</dojo>
Du behöver lägga till följande två värden under configuration > appSettings i ert konfigurationsfil web.config (eller motsvarande)
<add key="MFPKey" value="" />
<add key="MFPServerID" value="" />
Dessa två värden hittar du inne i Mediaflow under kugghjulet - integrationer - Episerver efter att vi har aktiverat kopplingen för er.
Olika integrationer baserat på Virual Roles
Det är möjligt att lägga in flera servernycklar (motsvarande MFPKey ovan), där olika användare i Episerver / Optimizely kopplas till olika integrationer (eller även kundkonton i Mediaflow). Det gör man genom att lägga till värdet MFPVirtualRoleMapping i konfigurationsfilen. Detta förutsätter att MFPServerID är samma för alla konton.
<add key="MFPVirtualRoleMapping" value="Photographers=ZZXXCCVVBB;Editors=KKJJHHGGFF"/>
Matchningen görs från vänster till höger. Exempelvis om en person är med i bägge Virtual Roles Photographers och Editors enligt exemplet ovan så kommer nyckeln ZZXXCCVVBB att använas eftersom den matchar först. det är också möjligt att lägga in en default-nyckel sist i listan med, t ex
<add key="MFPVirtualRoleMapping" value="Photographers=ZZXXCCVVBB;Editors=KKJJHHGGFF;*=MMNNBBVVCC"/>
Övrig installationsinformation
För att ”Infoga bild från MediaflowPro”-knappen i TinyMCE-editorn i EPiServer ska vara tillgänglig måste du även ställa in det i standardmallen (eller motsvarande mall som används) i adminläget (för typen XHTML String >= 255).
(Gäller den texten för Episerver 10 och tidigare (och tidig version 11) om du inte kör med TinyMCE-modulen (dvs istället använder den tidigare inbyggda TinyMCE-editorn).
Normalt sett behövs inga ändringar i mallar eller block i EPiServer utan vårt plugin ”hakar på” den befintliga image-propertyn (UIHint.Image) i EPiServer.
I övrigt distribueras filerna förinställda på ert MediaflowPro-konto, så inga andra kontoinställningar behöver göras.
Värdena på MFP.ServerID och MFP.Key hittar du om du går in på kugghjulet i själva MediaflowPro - administrera - Integration - Episerver.
Observera att du måste ange vilka mappar som ska finnas tillgängliga i Episerver via gruppen "Webbredaktörer i Episerver" i fliken "Mapptillgång". Du måste även tända minst ett nerladdnings/publiceringsformat mot gruppen via Administrera > Nerladdningsformat.
Notera att ett krav för nätverket är att brandväggen Episervern ligger bakom
inte blockerar anrop till följande domäner; mediaflowpro.com och [ServerID].inviewer.se. (T.ex "16.inviewer.se")
Ni hittar "ServerID" under Kugghjulet -> Integrationer -> Episerver -> ServerID. Om ni inte ser "Integrationsfliken", testa att gå in i Superadminläget.
Information om hur själva pluginet fungerar
Webbredaktörerna kommer direkt åt filer och mappar från MediaflowPro och kan direkt montera bilder inifrån EPiServers gränssnitt, antingen i ”on-page”-redigering, formulär-redigering eller i texteditorn (TinyMCE). Du behöver därmed inte ladda ner filer till din dator först utan integrationen sker direkt mellan EPiServer och bildbanken i MediaflowPro. Du behöver inte vara separat inloggad i MediaflowPro när du arbetar i EPiServer, utan inloggning sker automatiskt baserat på EPiServer-användaren.
För att inte påverka prestanda och stabilitet kopieras alltid de monterade bilderna över till er webbserver (antingen under ”Page Files” eller under ”Global Files” i EPiServer) vilket innebär att er webbsida inte är beroende av MediaflowPro för att fungera. Integrationen påverkar inte prestandan på den vanliga sidvisningen, och du behöver inte anpassa sidor eller mallar i EPiServer för att välja bilder från MediaflowPro. Om du sedan väljer att sluta använda MediaflowPro för EPiServer så behöver du inte göra några ändringar, förutom att ta bort integrationen. Allt fortsätter då att fungera på sajten, och alla monterade bilder ligger kvar i EPiServer.
MediaflowPro stöder EPiServer 7.1 och framåt (både som MVC or Web Forms). Pluginnet distribueras som en zip-fil med innehållet i underkataloger som matchar katalogerna enligt en EPiServer standardinstallation. Observera att pluginnet i dagsläget inte finns tillgängligt som ett NuGet-paket. I roten på den zip-filen ligger två C#-filer som källkod (dvs inte som en kompilerad dll) som ska läggas in i projektet och kompileras (är även möjligt att läga i App_code-katalogen i webbroten för automatisk kompilering).
Alternativa texter och Episerver
På grund av begränsningar i hur integrationen med Episerver är uppbyggd så blir implementering av alt-text-funktionen något du får anpassa lokalt för att det ska synas. Vi kan inte i vår integration avgöra vilket “fält” ni använder i era mallar och block för alt-texten. Detta innebär att ni själva måste koppla ihop det fält som ni använder med den informationen som kommer ifrån MediaflowPro.
Du skapar kopplingen till alt-textfältet genom att ändra i filen prepareimage75.aspx som ligger i mappen ClientResources\Scripts\mfpinsertmedia. I den filen (omkring rad 127) tar du bort kommentaren och lägger in vilket fält som ni använder för alt-text och kopplar det till variabeln sDescription som där innehåller alt-texten från MediaflowPro. Om ni till exempel använder ett fält som heter "AltText" så anger du file1.Name = sFilename;
file1.AltText = sDescription; Där finns också möjlighet att lägga till ett fält för fotograf bland annat, om ni använder det i era mallar (se kommentaren i filen)
Video från Mediaflow - Infogning av video
Mediaflows video plugin är en standard Nuget installation
Steg 1: Gå till följande adress och ladda ner filerna (två stycken)
https://nuget.episerver.com/?q=mediaflow
Här finns två nuget-paket.
Om man inte har TinyMCE så finns den med eftersom båda två behövs.
Mediaflow.Video.Plugin = för infogning av video i block och sidor
Mediaflow.Video.TinyMCEplugin = för infogning av video i löptext (kräver att man har TinyMCE)
Steg 2: Installera nuget-paketen
Steg 3: Fyll i MFPKey
Fyll i fältet MFPKey korrekt i web.config-filen under configuration > appSettings. Raden ska ha lagts in automatiskt, men värdet måste anges manuellt.
<add key="MFPKey" value="NYCKEL FRÅN MEDIAFLOW" />
Om ni har en tidigare installation av integration med Mediaflow / MediaflowPro, så finns den inställningen sedan tidigare och behöver inte läggas in på nytt.
Steg 4: Lägg in relevant kod för infogning av video i block
Nuget-paketet innehåller inte något färdigt block, utan två properties som ni enkelt kan lägga in i egna block och sidor. Det finns två typer av block att använda, ett vanligt "Mediaflow Video"-block som ger en vanlig video med Mediaflow spelaren och ett "Mediaflow Background Video"-block som ger en HTML-spelare som är mutad och loopas, som lämpar sig bra att användas som designelement på sidan.
Använd följande kod för att lägga till videospelaren som en property:
using Mediaflow.Video.Plugin;
...
[BackingType(typeof(PropertyMediaflowVideo))]
[UIHint("MFVideo")]
public virtual MediaflowVideo video1 { get; set; }
Använd följande kod för att lägga till HTML-spelaren som en property:
using Mediaflow.Video.Plugin;
...
[BackingType(typeof(PropertyMediaflowBackgroundVideo))]
[UIHint("MFBackgroundVideo")]
public virtual MediaflowBackgroundVideo video2 { get; set; }
Den kan sen skrivas ut på följande vis i template:
@using Mediaflow.Video.Plugin
@model MediaflowBackgroundVideo
<div>
@Html.Raw(Model.EmbedCode)
</div>
@Html.PropertyFor(x => x.CurrentPage.Video, new { CssClass = "row equal-height", tag = Global.ContentAreaTags.FullWidth })
Det går även att skriva ut den på helt andra sätt. Detta har dock med Episerver att göra och inte direkt vårt plugin. Därför ger inte vi någon support på den här property'n.
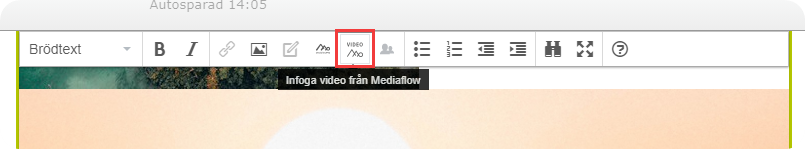
Steg 5: Infoga video i Brödtext
När nuget paketen har installerats och MFPKey skrivits in så innebär detta att man nu kan klicka på "infoga video från Mediaflow" knappen när man är i brödtext blocket.

Trafikinformation
För brandväggar krävs att https-trafik (port 443) tillåts från EPiServer-servern till mediaflowpro.com och [servernummer].inviewer.se. Ni hittar servernumret under Kugghjulet -> Integrationer -> Episerver -> ServerID. Om ni inte ser "Integrationsfliken", testa att gå in i Superadminläget.
Trafiken sker alltid från webbservern till våra servrar, aldrig tvärtom, så du behöver inte öppna någon ingående tunnel. För webbredaktörer som arbetar i EPiServer sker all kommunikation med MediaflowPro direkt från webbläsaren till våra servrar över https.
