Här tittar vi på hur du kan arbeta med vår integration för Optimizely 12 för att montera bilder och video i Optimizely direkt från Mediaflow.
Detta plugin är ett extra tillägg - Kontakta Mediaflow support för mer info
Installation
Konfiguration
Rättigheter
Rollmappning
Användning
Installation
Installationen sker via nuget. Optimizely har sin egna nuget feed som behövs läggas till för att kunna hitta pluginet. Instruktioner för hur man gör finns här https://nuget.optimizely.com/feed/. När feeden är tillagd kan man söka efter pluginet på Mediaflow.Optimizely. För att se mer information och senaste version kan man även besöka Optimizelys sida för pluginet här: https://nuget.optimizely.com/package/?id=Mediaflow.Optimizely.
Konfiguration
All konfiguration av integrationen sker i appsettings.json och Startup.cs. Där behöver ni lägga till tre sektioner för att integrationen ska fungera korrekt.
Först behöver man i appsettings.json lägga till en Mediaflow sektion. I sektionen måste man ange sin nyckel, vi har även en valbar inställning för att kunna begränsa inbäddningstyp på videos.
"Mediaflow": {
"Key": "[din-nyckel]",
"LimitEmbedType": "javascript" //valbar inställning som kan vara satt till javascript eller iframe
}
Du kan hitta din MFP-nyckel genom att i Mediaflow klicka på kugghjulsikonen > Integrationer > EPiServer/Optimizely
I samma fil behöver ni även lägga till en konfiguration för att aktivera integrationen om det inte redan finns konfiguration för att automatiskt hitta moduler:
"EPiServer": {
"CmsUI": {
"ProtectedModule": {
"Items": [
{
"Name": "Mediaflow.Optimizely"
}
]
}
}
}
Vill ni ha stöd för Mediaflow i TinyMCE behöver ni lägga till konfiguration till Startup.cs.
services.Configure<TinyMceConfiguration>(config => {
config.Default().AddEpiserverSupport()
.AddExternalPlugin("mfinsertmedia", "/EPiServer/Mediaflow.Optimizely/Scripts/mfSelector/tinymce.selector.js")
.AppendToolbar("mfinsertmedia");
});
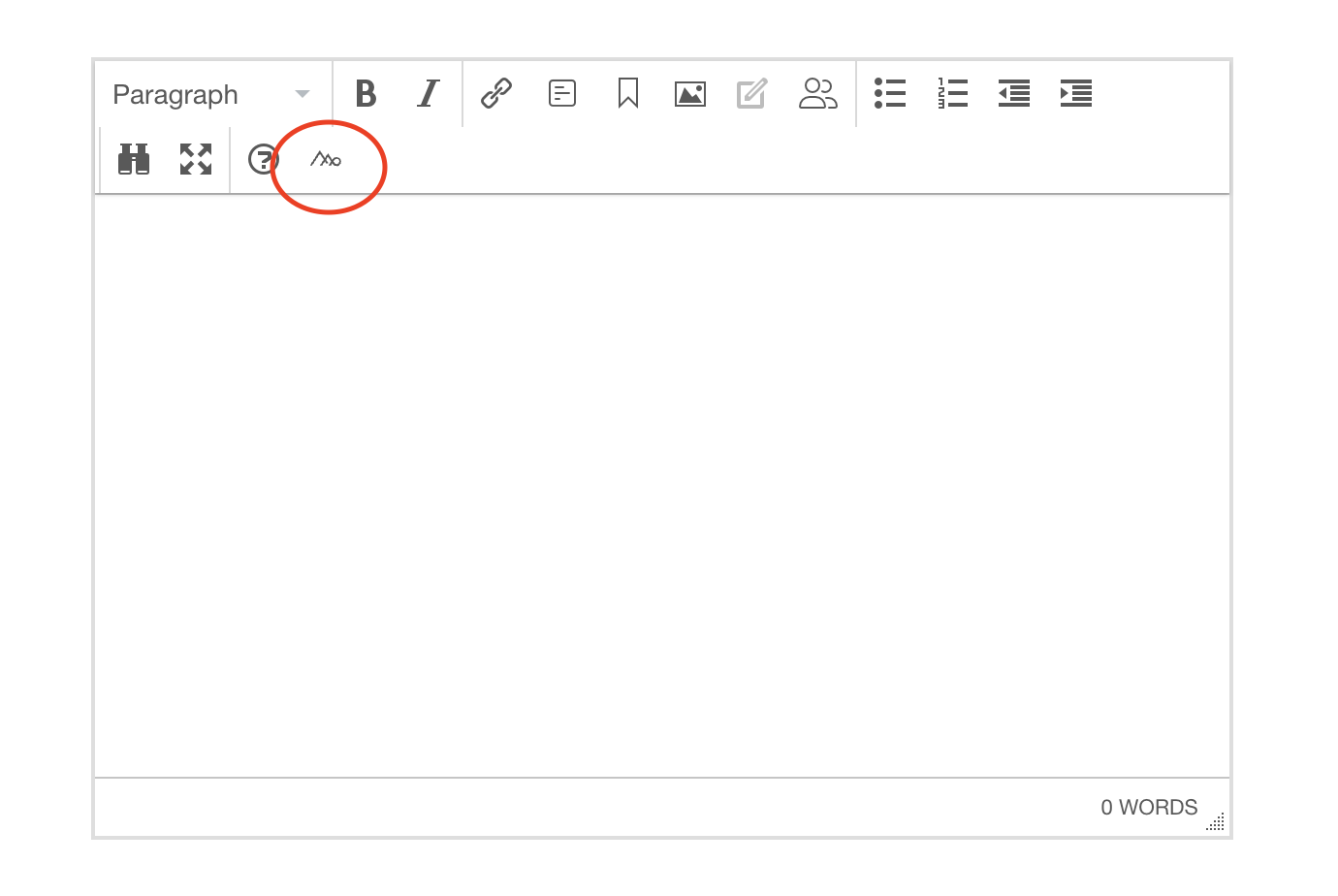
Efter det är tillagt ska en Mediaflow-knapp ha lagts till i din toolbar.

För att använda Mediaflow-väljaren som en egen property kan den läggas till på den aktuella modellen som "MediaflowObject" likt exemplet nedan:
using Mediaflow.Optimizely.Models;
[Display(GroupName = SystemTabNames.Content)]
public virtual MediaflowObject MediaflowPicker { get; set; }
Från MediaflowPicker kan man sen läsa ut om vald media är en bild eller video, samt metadata kring bredd, höjd, id i Mediaflow, Alt-text osv.
Nedan ser du ett enkelt exempel på hur en bild eller video kan skrivas baserat på typ.
@if (Model.CurrentPage.MediaflowPicker.Type == "image") {
<img src="@Model.CurrentPage.MediaflowPicker.FileUrl" alt="@Model.CurrentPage.MediaflowPicker.AltText" />
} else {
@Html.Raw(Model.CurrentPage.MediaflowPicker.EmbedCode)
}
Rättigheter
Mediaflow är inte öppen för alla grupper i Optimizely för att man ska kunna begränsa användare så att de inte kommer åt Mediaflow. De grupper som är tillåtna är CmsAdmin, WebAdmins, Administrators och gruppen "Mediaflow" som kan läggas till för att tilldela medlemmar tillgång till Mediaflow.
Rollmappning
Vill man begränsa vilka mappar en viss roll i Optimizely kan se, kan detta göras med hjälp av rollmappning. Detta kan användas av kunder som har flera olika redaktörsgrupper i Optimizely och som ska ha tillgång till olika sidor på sin webbplats. På detta sätt kan man ge tillgång till olika mappar med innehåll för olika grupper.
I appsettings.json så kopplar man en roll i Optimizely till en egen nyckel som i sin tur är kopplad till en grupp i Mediaflow där tillgång till mappar kan begränsas. Denna uppsättning kräver ytterligare integrationsnycklar i Mediaflow.
"Mediaflow" : {
"VirtualRoleMapping" : [
{
"VirtualRole": "CmsAdmins",
"ServerKey": "ZZXXCCVVBB"
},
{
"VirtualRole": "CmsEditors",
"ServerKey": "AABBCCDDEE"
},
{
"VirtualRole": "*",
"ServerKey": "QQWWEERRTT"
}
]
}
Användning:
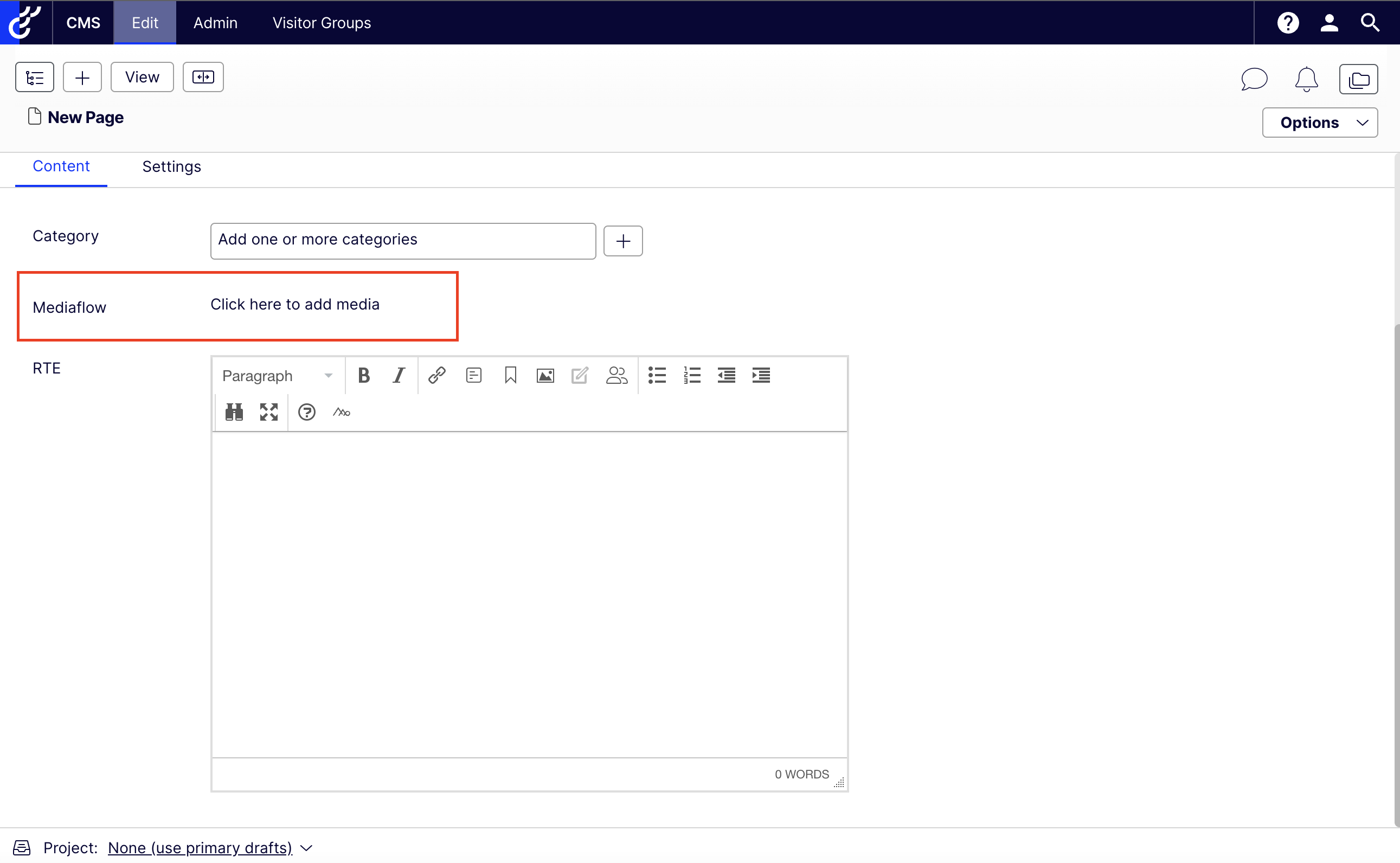
För att använda Mediaflow-väljaren måste den först läggas till på den aktuella sidan, vilket görs av en utvecklare/konsult. Är den tillagd så kan det se ut som på bilden nedan. Klicka på texten för att lägga till media och du kommer se Mediaflows fönster för att välja bild.

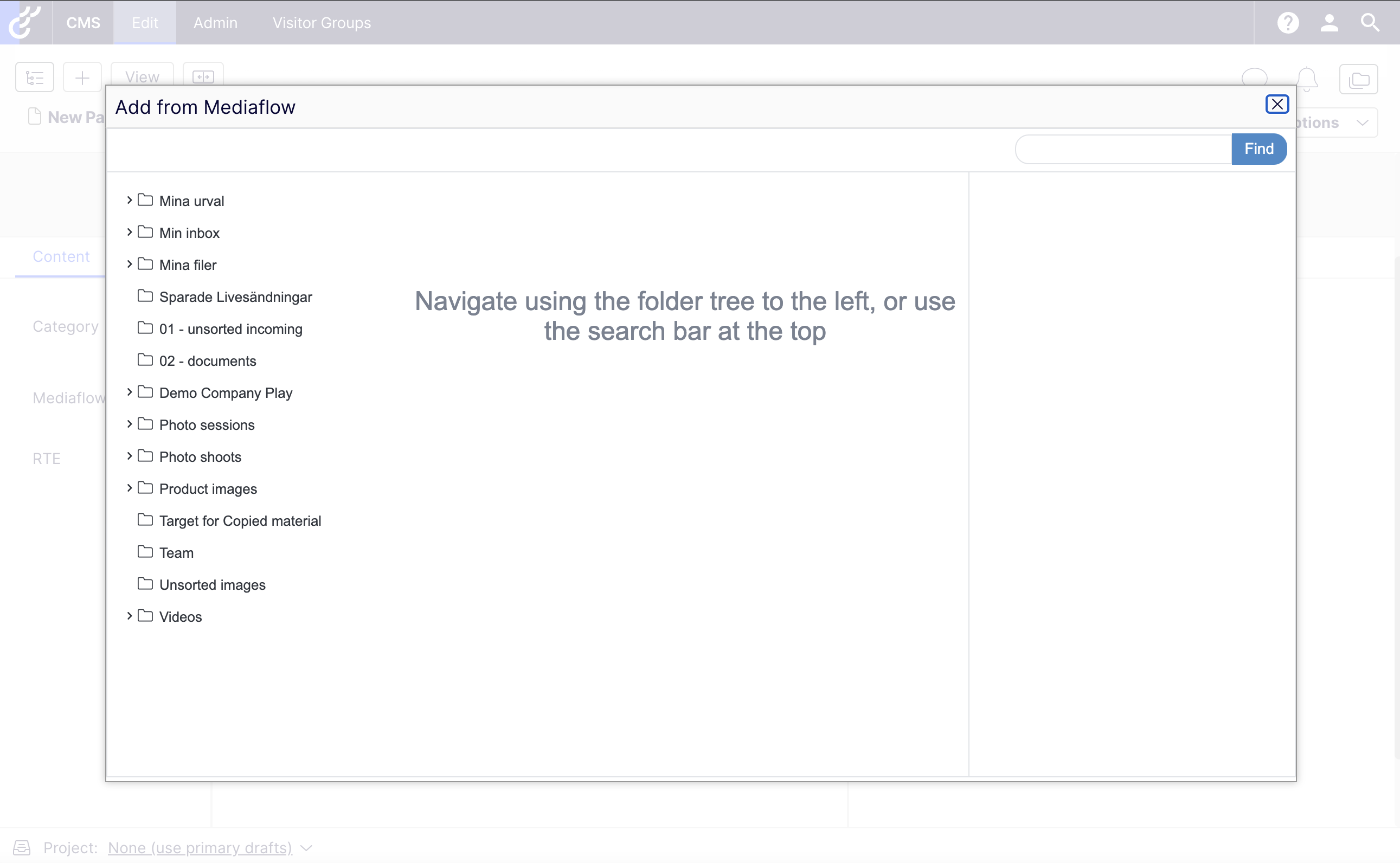
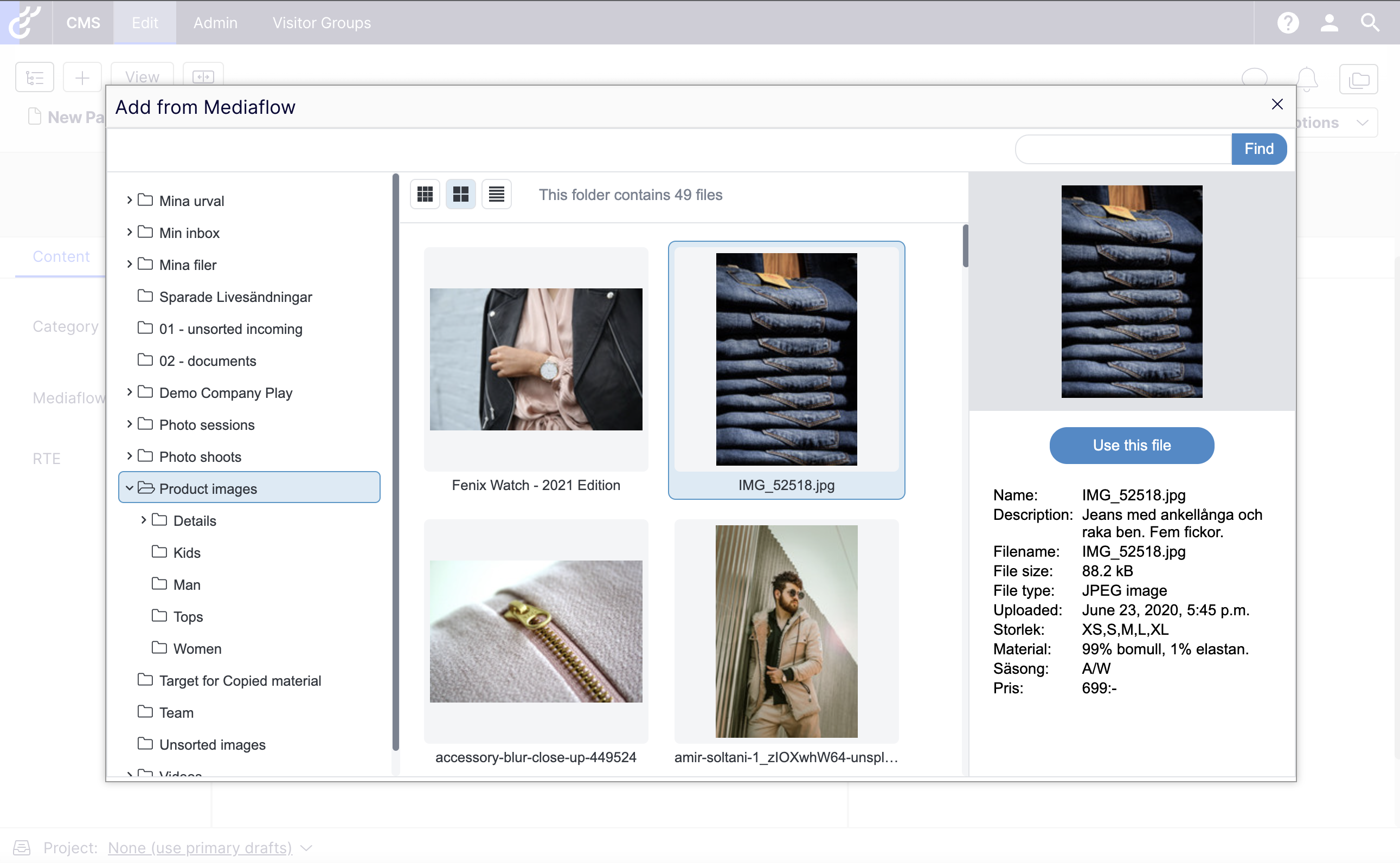
Här kan du sedan navigera mellan mappar eller söka efter en fil.

När du har hittat bilden eller videon du vill använda klickar du på bilden och sedan "Use this file".

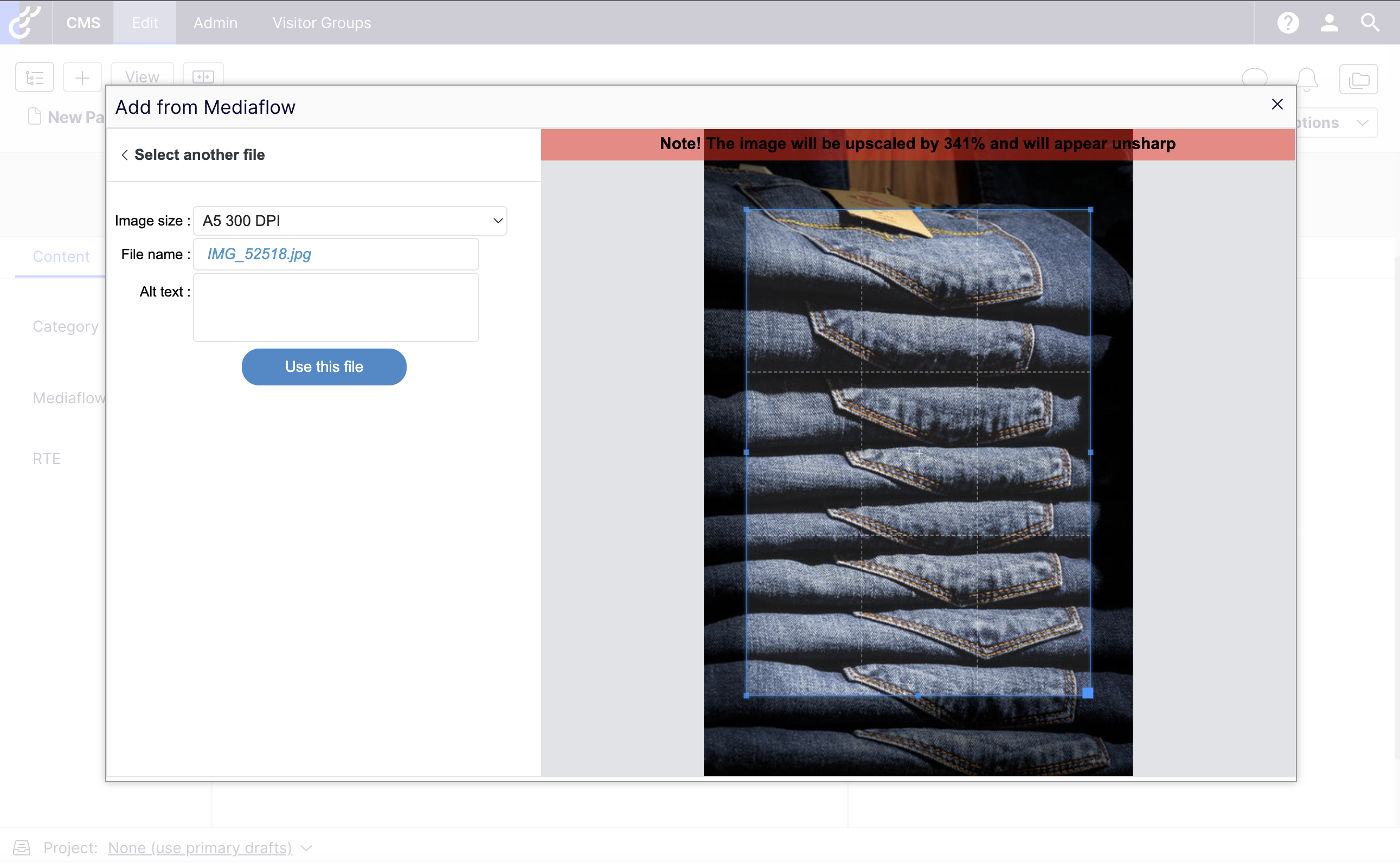
Här kan du sedan välja vilket format du vill använda för bilden och även ange en alt-text. >Väljer du att infoga en video kan du välja starttid i videon och inbäddningstyp.

När bilden/videon är vald kommer du att se den valda filen och ett val att ta bort den.