Den här artikel ger en överblick kring hur bilder hanteras i Designmallar och vilka saker du kan påverka.
Bilder och bildval kan programmeras i Designmallar på olika sätt:
- Fasta bilder. Dessa bilder är inbäddade i mallen och kan inte ändras av användare. För dessa bilder finns inget val på högerpanelen men vissa val som användaren kan göra i mallen kan påverka om bilden syns eller inte.
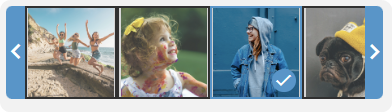
- En statisk bildväljare där användaren kan välja mellan ett antal förprogrammerade bilder. Dessa bilder kan endast väljas men inte beskäras om av användaren. Detta bildvalet kan inte konfigureras av er.

- En fri bildväljare där användaren kan välja mellan valda bilder från er Mediaflow konto. Detta bildvalet kan inte konfigureras av er inne i Mediaflow.

- Möjlighet att tillåta användare ladda upp egna bilder i mallen. Dessa bilder kan hanteras inne i Mediaflow.

Om bildval
- Dessa möjligheter programmeras av vår Professional Services team och kan inte konfigureras av er.
- Olika typer av bildval kan förkomma i en och samma mall.
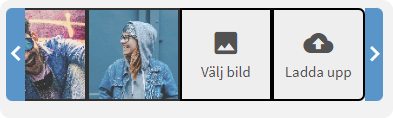
- Kombinationer av de olika möjligheterna ovan kan förekomma i en bildväljare, nedan ser du exempel på statisk bildväljare, fri bildväljare och uppladdning syns nedan.

Hur styr jag vilka bilder som kan infogas i Designmallar med fri bildväljare?


I Designgeneratorn är det möjligt att tillåta att användare i Mediaflow eller i en Portal kan ladda upp bilder från sin datorn direkt i bildvalet i mallen. Detta används ofta ett alternativ till de bilder som du tillhandahåller på ditt konto och som tillåts väljas i dina mallar. Har ni Designmallar och önskar att vi aktiverar möjligheter för uppladdning av bilder ta gärna kontakt med vår Professional Service team
Vi rekommenderar att ni använder bilduppladdningsfunktionen i mallar det det finns ett specifikt behov. Detta för att det finns risk att detta kringgår ditt arbetsflöde där ni säkerställer GDPR, licenser, copywrite mm vilket hanteras best i verktygen i Mediaflow.
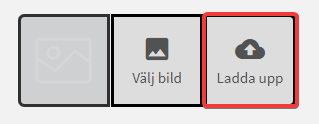
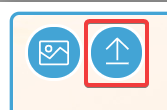
När möjligheten är aktiverat så syns knappen nedan för användaren både i panelen till höger och även när man glider över bilden på sidan. När man klickar på knappen kan man ladda upp en fil som man sedan beskär enligt samma princip som när man väljer bild från Mediabanken.


Hantera uppladdade bilder
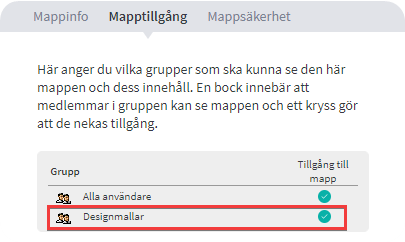
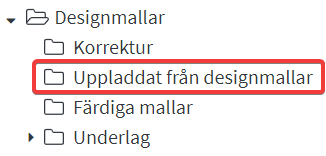
Bilder som laddas upp i portalen hamnar i en specifik mapp i din mediabank under mappen Designmallar>Uppladdat från Designmallar. Eftersom användaren som laddat upp bilderna i portalen inte är inloggad kan du inte se vem som har laddat upp dessa (gäller även om portalen har SSO).

- Så länge mappen inte är utdelat för Designmallar eller i din Portal kan inga andra användare ladda ner eller använda dessa bilder.
- Du kan om du vill rensa bilderna i mappen. Observera att du inte kan se vilka av dessa fortfarande används i Designdokument.
