This article gives an overview on how you can handle images in Design Templates and what image settings you can configure.
Images and image select possibilities can be programmed i several ways in Design Templates:
- Static images. These images are embedded in the template and cannot be selected by the users. For this kind of images there will not be a visible selection on the right panel but choices the use may have in the template can affect whether the image in visible or not.
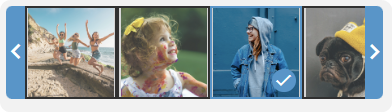
- A static image selector in which the user can select between a number of previously defined image. These kind of images can only be selected but not manually cropped or adjusted by the user. This type of image selection cannot be configurated by you.

- Free image selector in which the user can select between some of the images in your Mediaflow account. This type of image selection can be configurated by you in Mediaflow.

- It's possible to let users upload images from their computer in the Template. Read more about how to handle these images.

About image selectors
- The different types are programmed by our Professional Services team and can't be configured by you.
- A template can have many different image selector types.
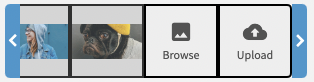
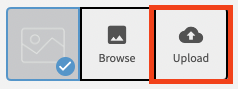
- Combination of the different possibilities above can be combined into an image selector. Below a combination of static image selector, free image selector and upload function.

How do I control which images can be inserted in Design Templates?

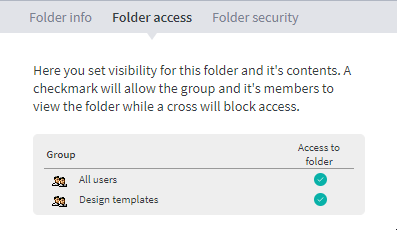
Read this article for more information about publishing content trough folders . Remember that for design templates the user group that should be added is called "Design templates".

Upload function
In the Design Generator it is possible to allow users using a template in Mediaflow or a Portal to upload images from their computer. This is often used as a complement to the verity of images you provide in your account. Please contact us if you have design templates and want us to activate the possibility to upload images.
We recommend using the image upload function only in cases were there is specific needs. This is due to the fact that this may bypass you normal workflow securing GDPR, Licensing, copywrite etc. which is best dealt with the inbuilt features in Mediaflow.
When the option is activated the button below is visible to the user both in the panel on the right and also when you slide over the image on the page. When you click on the button, you can upload a file which you then crop accordingly to the same principles as when you select an image from you media bank.


Manage uploaded images
Images that are uploaded to the portal end up in a specific folder in your media bank under the folder Design templates>Uploaded from Design templates. Since the user who uploaded the images in the portal is not logged in, you can not see who uploaded them (applies even if the portal has SSO).

As long as the folder has not been given access to the User group "Design templates" or to your Portal, no other users can download or use these images.
You can also delete the images in the folder. Note that you can not see which of these are still used in the design document.
