Här tittar vi på hur du kan arbeta med vårt Wordpress plugin som gör det möjligt att montera bilder på er Wordpress sida direkt från Mediaflow.
Innehållsförteckning :
Hur monterar jag en bild från Mediaflow i WordPress
Hur monterar jag en video från Mediaflow i WordPress
Hur delar jag ut material till wordpress?
Detta plugin är ett extra tillägg - Kontakta Mediaflow support för mer info
Generellt om pluginet.
Efter installation av pluginet kommer du åt filer och mappar från Mediaflow och kan direkt montera bilder och video inifrån WordPress. Det finns även möjlighet att beskära och publicera bilder inifrån Mediaflow för montering i WordPress. Du behöver inte ladda ner filer till din dator först utan integrationen sker direkt mellan WordPress och Mediaflow. Du behöver inte ens vara inloggad i Mediaflow när du arbetar i WordPress. För maximal prestanda och stabilitet kopieras de monterade bilderna fysiskt över till er WordPress server och läggs till i mediabanken, vilket innebär att er webbsida inte är beroende av Mediaflow för att fungera. Pluginet påverkar inte prestandan på den vanliga sidvisningen utan aktiveras endast för WordPress-redaktörerna när du redigerar innehållet.
Hur monterar jag en bild från Mediaflow i WordPress?
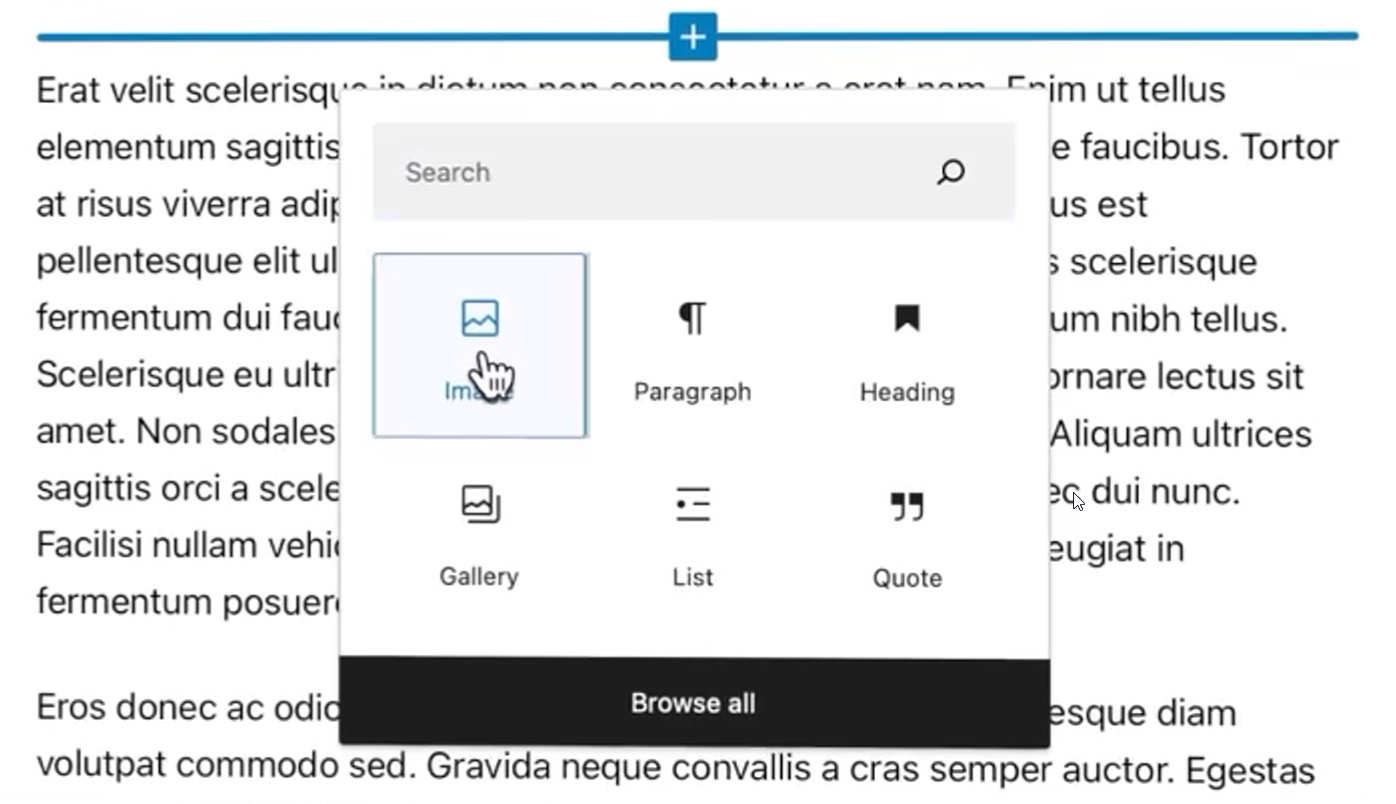
För att infoga bilder från Mediaflow när du redigerar en sida eller ett inlägg i WordPress så klickar du på "Add block"-plusset som finns på sidan eller till vänster i den övre panelen. Här kan du även infoga andra block, men i detta exemplet ska vi montera en bild. Se nedan.

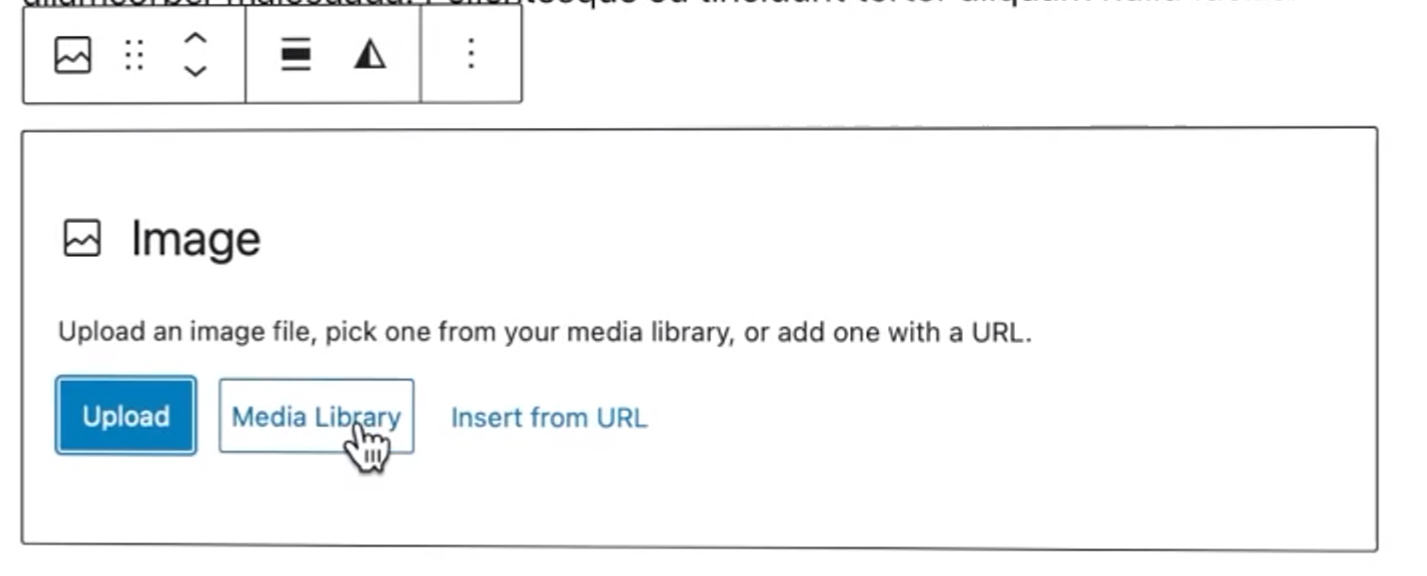
När du klickat på "Image" så kommer blocket monteras i artikeln.
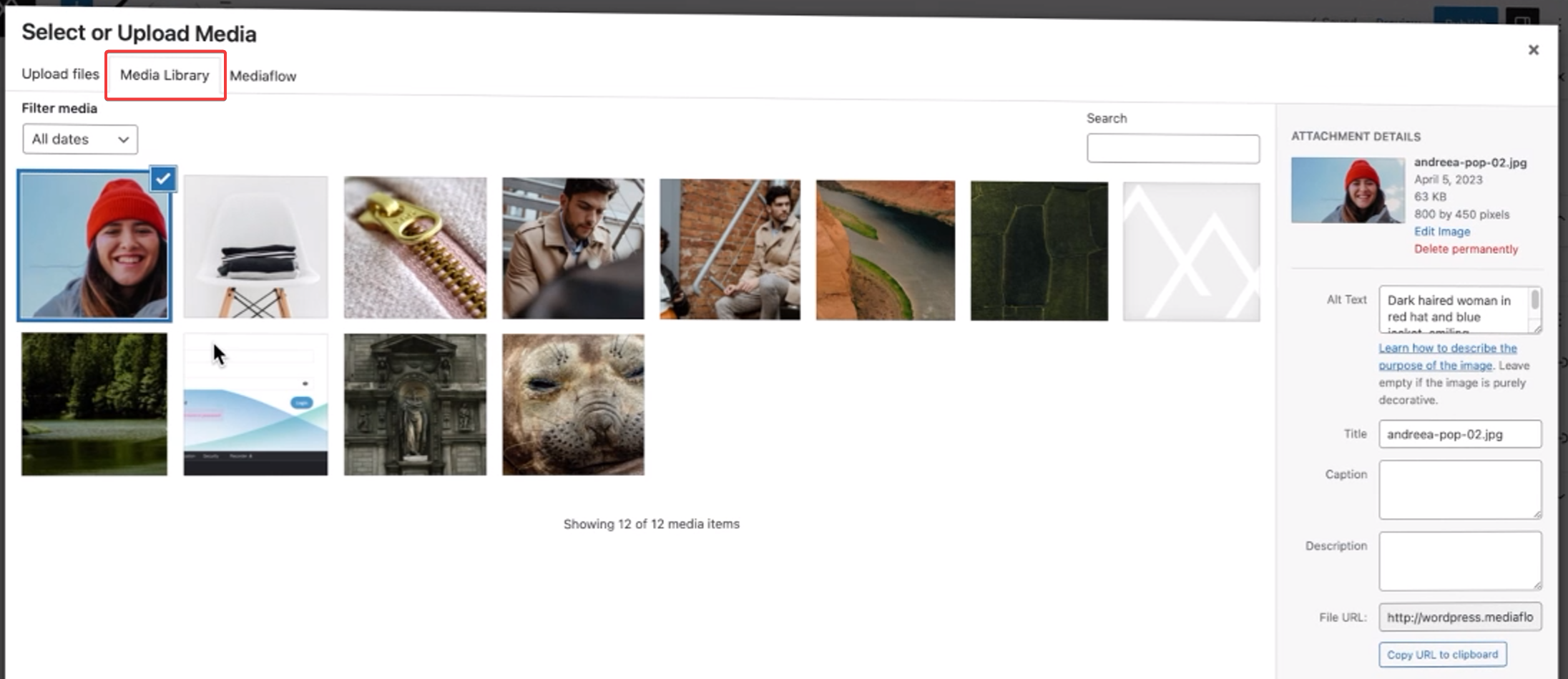
Här klickar du nu på "Media Library" för att komma till nästa steg.

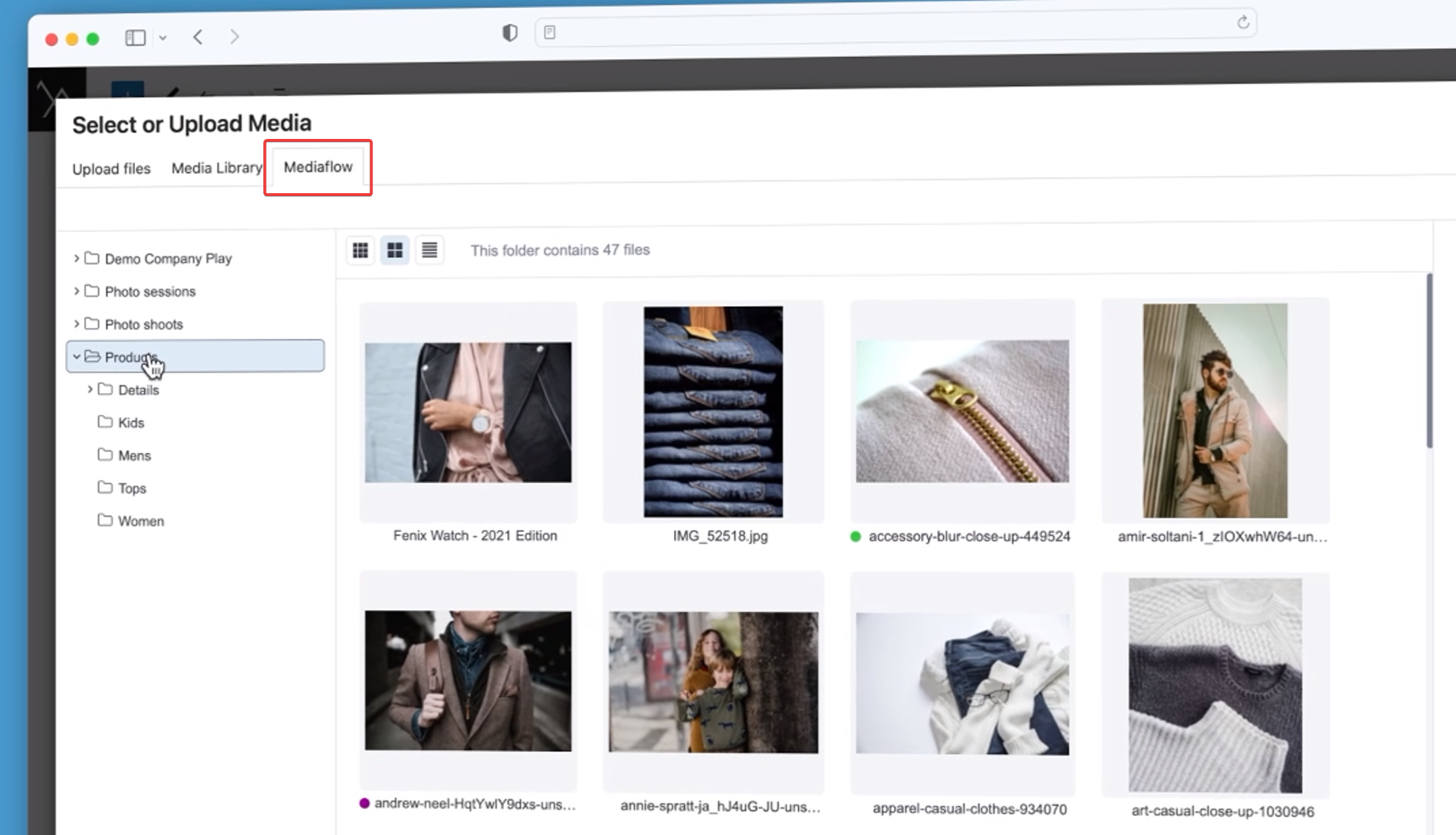
I detta dialogfönstret väljer du fliken "Mediaflow”. När du klickar här så kommer du åt dina Mediaflow mappar med innehåll. Du kan blädda igenom din mappstruktur och söka upp bilder.

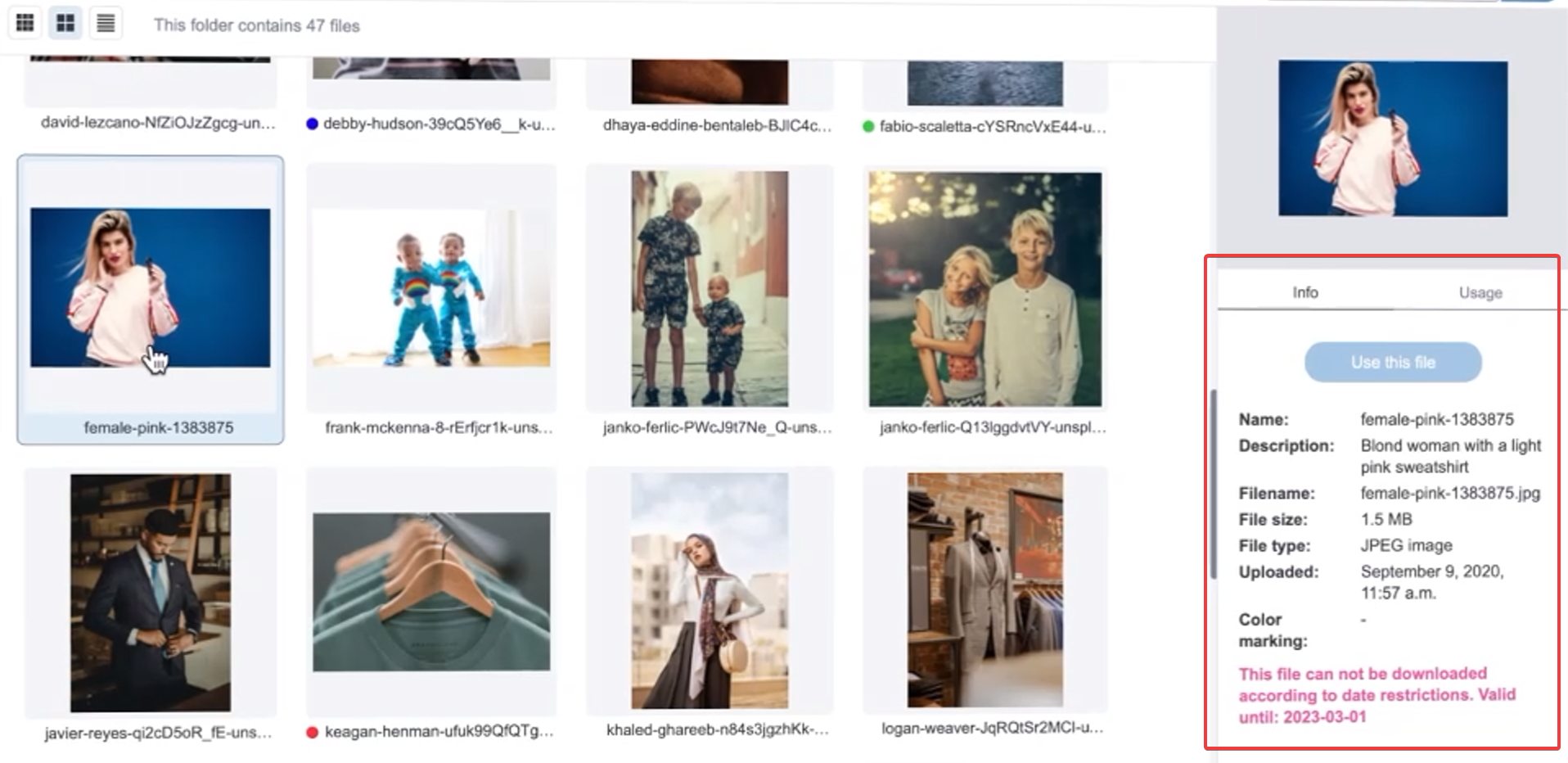
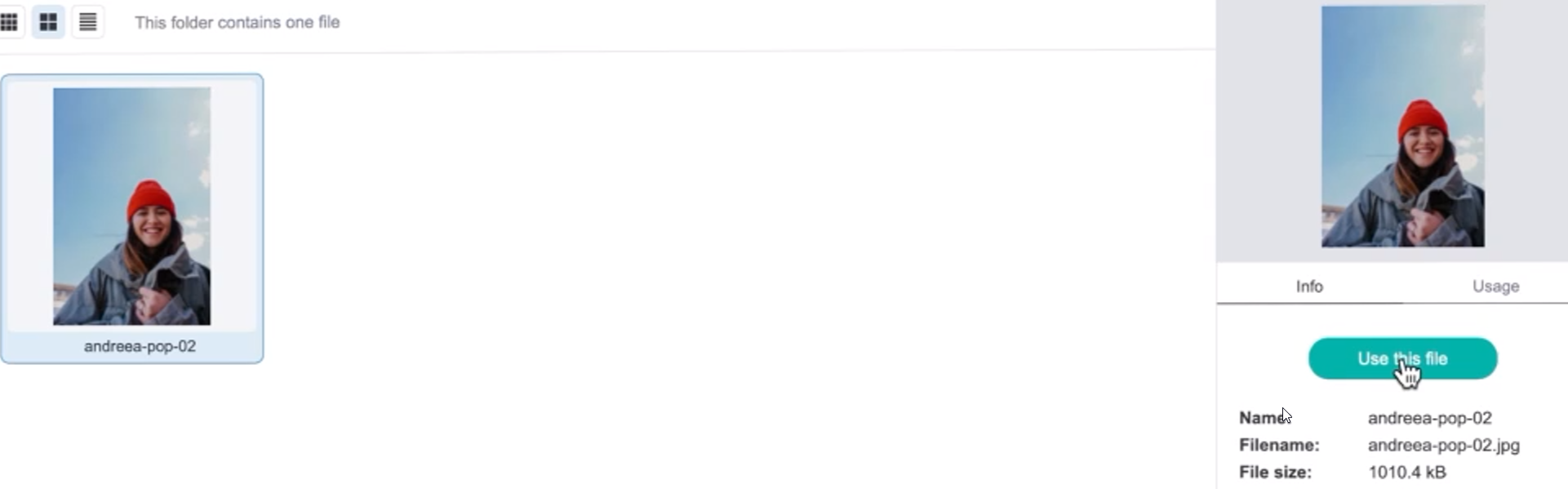
I förhandsgranskningsvyn till höger ser du mer information om metadata som finns lagrad i bildfilen. Om du har lagt till begränsningar i hur en fil får användas syns även det här.

För er som använder GDPR-modulen
Vi rekommenderar att du inne i Mediaflow ställer in att endast godkända bilder ska vara synliga i Wordpress-integrationen.
När du har valt ut vilken bild du vill montera så klickar du på knappen ”Use this file”.

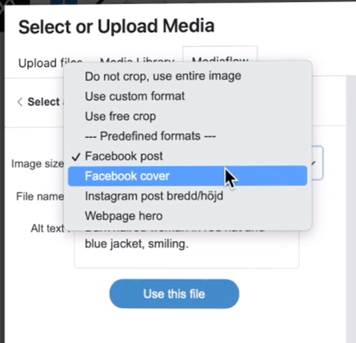
 Du har möjlighet att redigera och eventuellt beskära bilden innan du väljer att montera den genom att välja ett neddladdningsformat i listan. Läs mer om nerladdningsformat här. Du använder antingen en förinställning, beskär fritt och fyller i en alt.text. Om bilden redan har en alt-text i Mediaflow så syns den i integrationen och du kan redigera den om du vill.
Du har möjlighet att redigera och eventuellt beskära bilden innan du väljer att montera den genom att välja ett neddladdningsformat i listan. Läs mer om nerladdningsformat här. Du använder antingen en förinställning, beskär fritt och fyller i en alt.text. Om bilden redan har en alt-text i Mediaflow så syns den i integrationen och du kan redigera den om du vill.
Notera att bildens upplösning/storlek bestäms av det valda formatet från listan och att den del av bilden du markerar med beskärningsmasken alltså förminskas eller förstoras för att passa in i den valda storleken. Vid för stor förstoring av en bild så dyker det upp en varning om att bilden kan bli suddig.
Bilden laddas upp i ert bibliotek i Wordpress och blir tillgänglig i den vanliga bildväljaren. Uppladdningen sparas dessutom i uppladdningshistoriken i Mediaflow så att du kan se att bilden är använd i Wordpress. Historiken syns även i förhandsgranskningen i pluginet.

Hur monterar jag en video från Mediaflow i WordPress
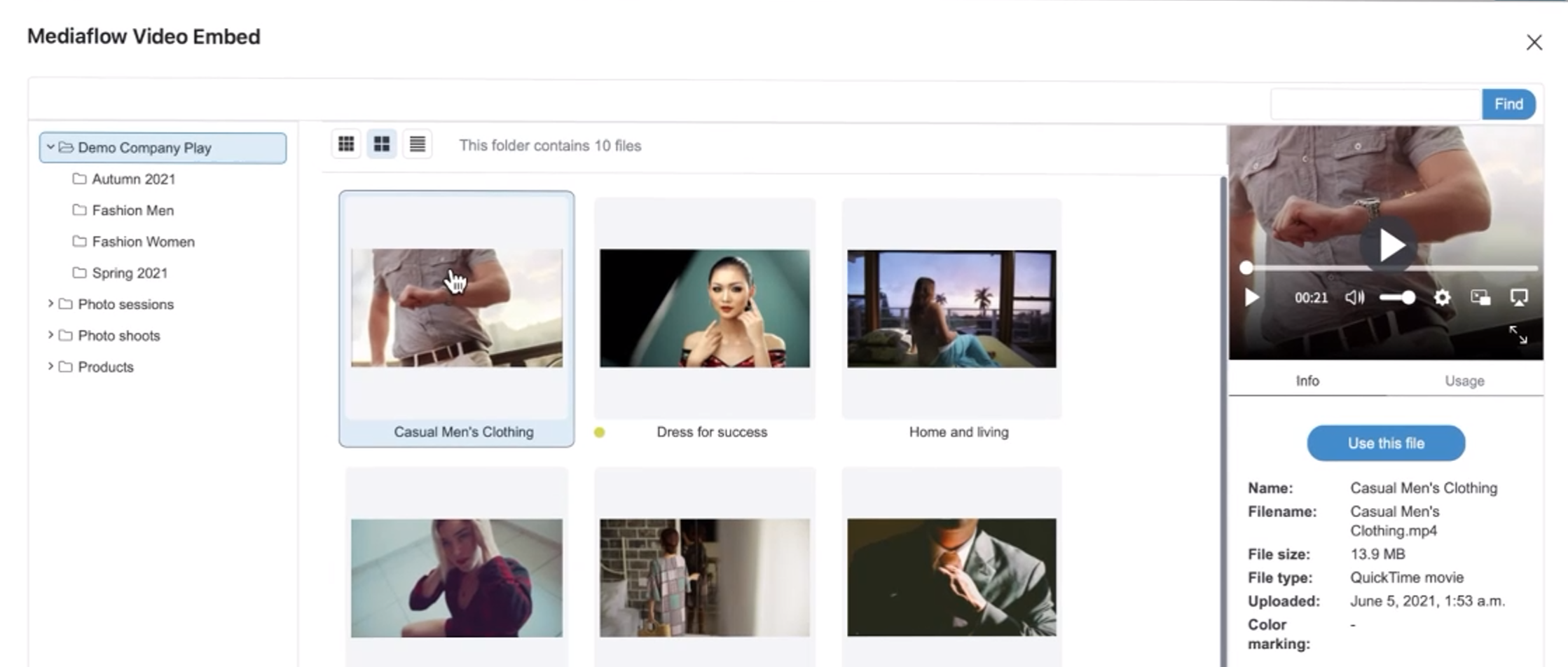
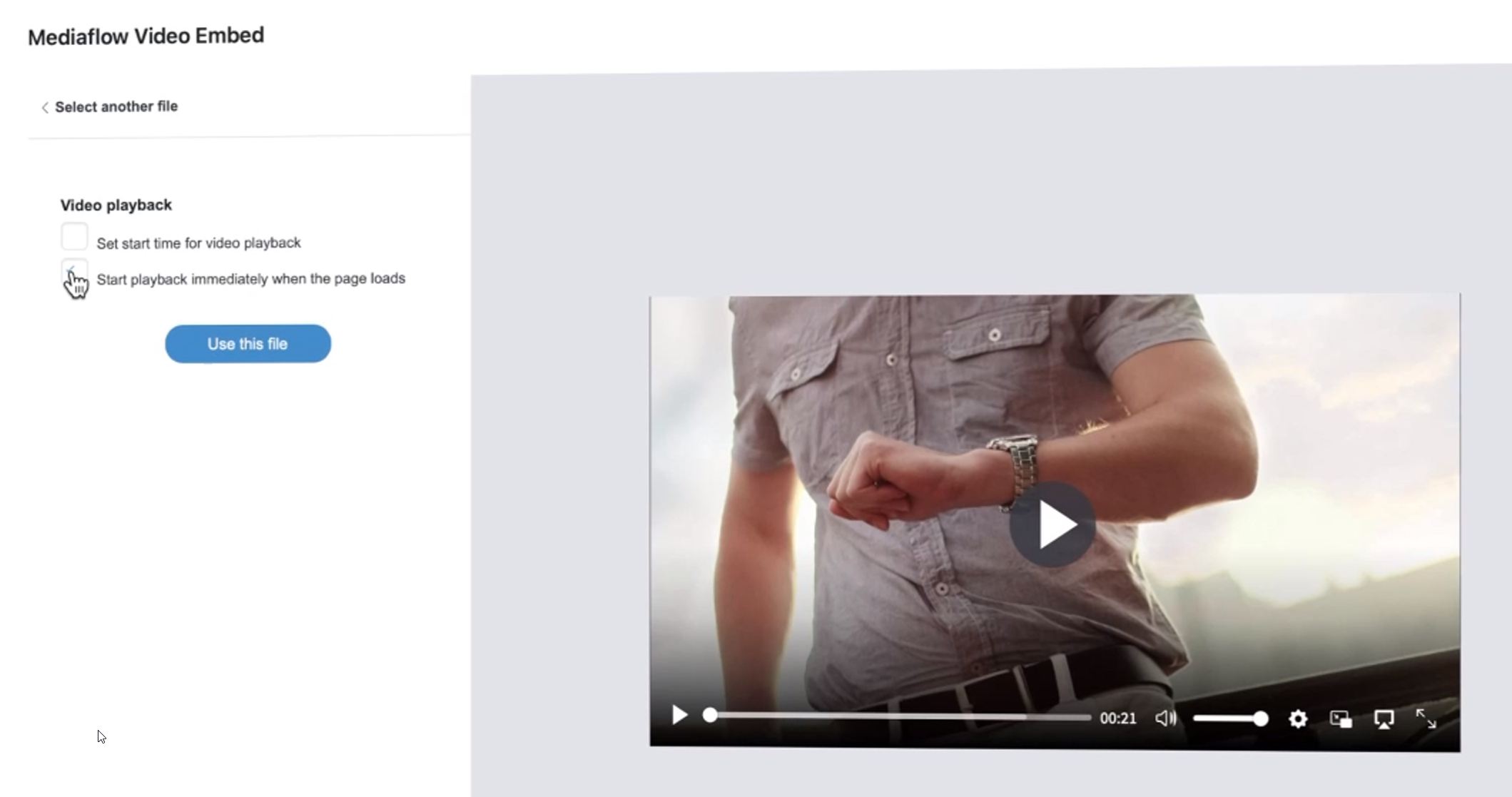
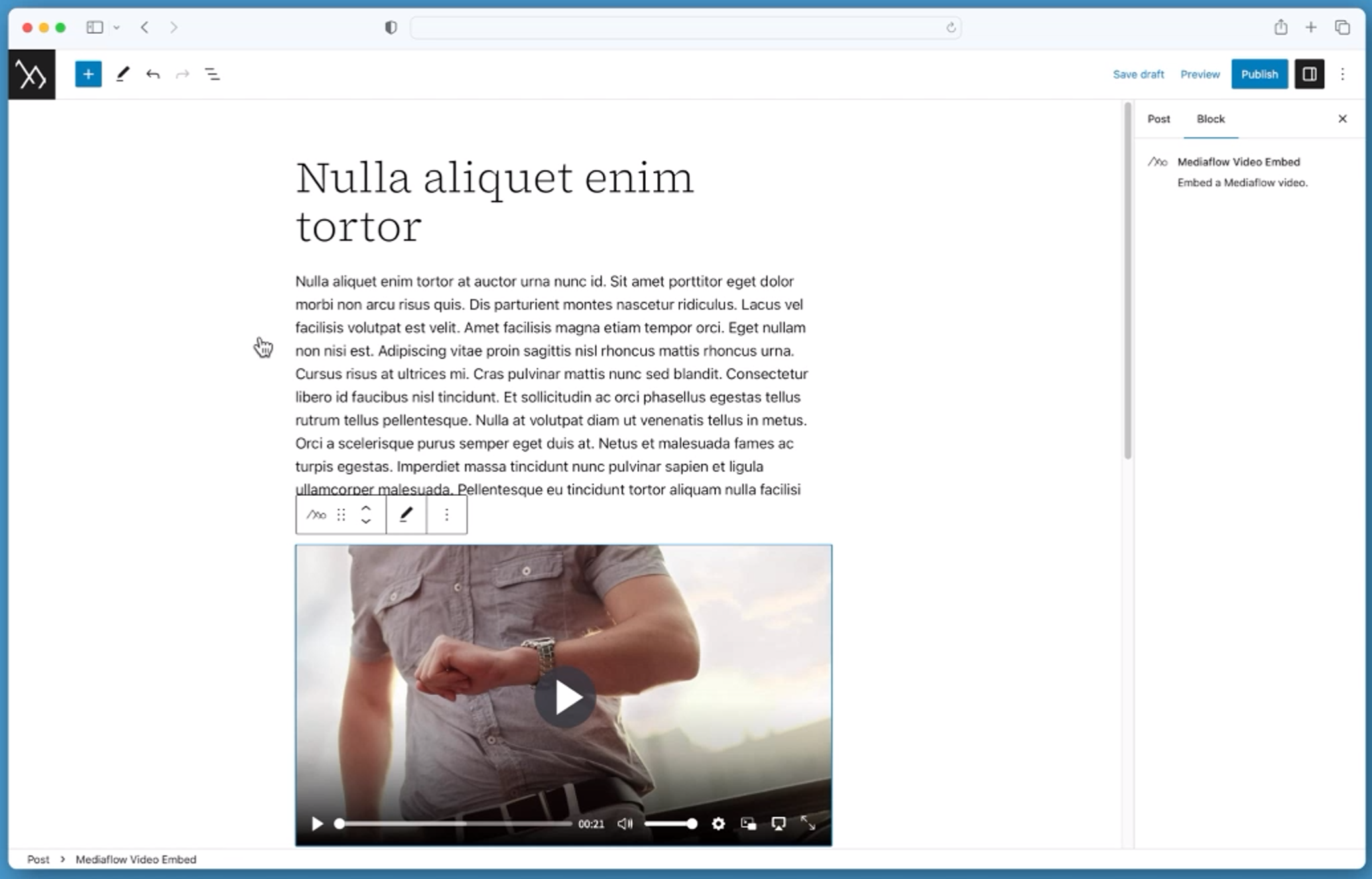
Om du vill montera ett videoklipp använder du modulen som heter "Mediaflow Video Embed". (Du kan söka upp den om den inte syns bland förslagen underskörutan.) Den fungerar på samma vis som bildmodulen så att du kan även här se metadata och begränsningar för filmfiler.

När du valt ut en video kan du ställa in om den ska starta på en annan tid än från början eller börja spela automatiskt. Om du vill ändra valet för hur filen spelas, monterar du bara om filen.

Säkerhet.
Användaren har tillgång till samma filer och har samma behörigheter som när du är inloggad i Mediaflow. Om det finns redovisningskrav på bilden i Mediaflow så får du även här upp en redovisningsruta där du måste redovisa vad bilden ska användas till. Den informationen sparas i Mediaflow så att du enkelt kan se vart en viss bild har använts. Dessutom får du direkt upp varningar om rättigheterna på bilden gått ut eller snart går ut eller om filen är låst. Filer hämtas alltid från Mediaflow när du är inloggad i WordPress. Det finns ingen direktkoppling från Mediaflow till WordPress vilket gör att du inte behöver öppna några brandväggar eller ändra kontorättigheter för att integrationen ska fungera. Du kan även välja att i Mediaflow låsa mot WordPress-serverns IP-adress för att säkerställa att ingen kan komma åt Mediaflow-filerna från en annan WordPress-sajt genom att ange samma anslutningsnycklar.
Hur delar jag ut material till Wordpress?
Klicka här för att komma till en artikel som visar hur du delar ut material till SiteVision!
