Här tittar vi på hur du kan arbeta med vårt Wordpress plugin som gör det möjligt att montera bilder på er Wordpress sida direkt från Mediaflow.
Innehållsförteckning :
Hur monterar jag en bild från Mediaflow i WordPress
Hur sätter jag en bild som "Featured image" ?
Detta plugin är ett extra tillägg - Kontakta Mediaflow support för mer info
Hur delar jag ut material till wordpress?
Generellt om pluginet.
Efter installation av pluginet kommer du åt filer och mappar från Mediaflow och kan direkt montera bilder inifrån WordPress. Det finns även möjlighet att beskära och publicera bilder och filer inifrån Mediaflow för montering i WordPress. Du behöver inte ladda ner filer till sin dator först utan integrationen sker direkt mellan WordPress och Mediaflow. Du behöver inte ens vara inloggad i Mediaflow när du arbetar i WordPress. För maximal prestanda och stabilitet kopieras de monterade bilderna fysiskt över till er WordPress server och läggs till i mediabanken, vilket innebär att er webbsida inte är beroende av Mediaflow för att fungera. Pluginet påverkar inte prestandan på den vanliga sidvisningen utan aktiveras endast för WordPress-redaktörerna när du redigerar innehållet.
Hur monterar jag en bild från Mediaflow i WordPress?
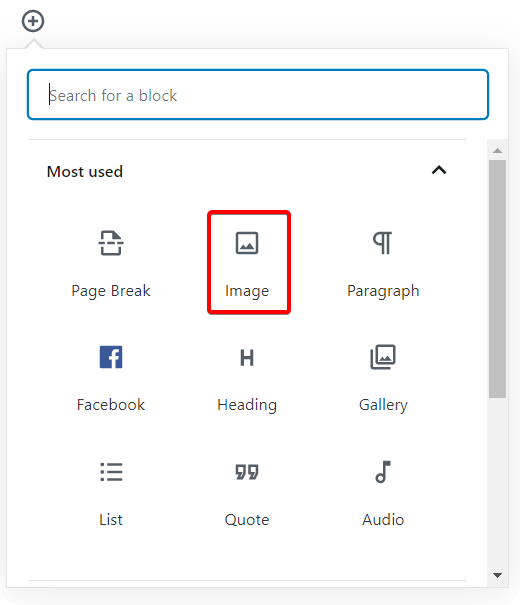
För att infoga bilder från Mediaflow när du redigerar en sida eller ett inlägg i WordPress så klickar du på "Add block"-plusset som finns på sidan eller till vänster i den övre panelen. Här kan du även infoga andra block, men i detta exemplet ska vi montera en bild. Se nedan.


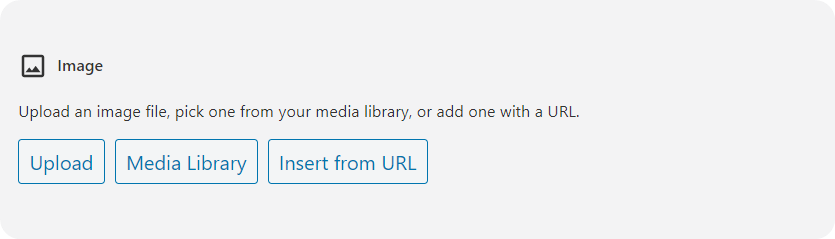
När du klickat på "Image" så kommer detta block (se nedan) att monteras i artikeln.
Här klickar du nu på "Media Library" för att komma till nästa steg.

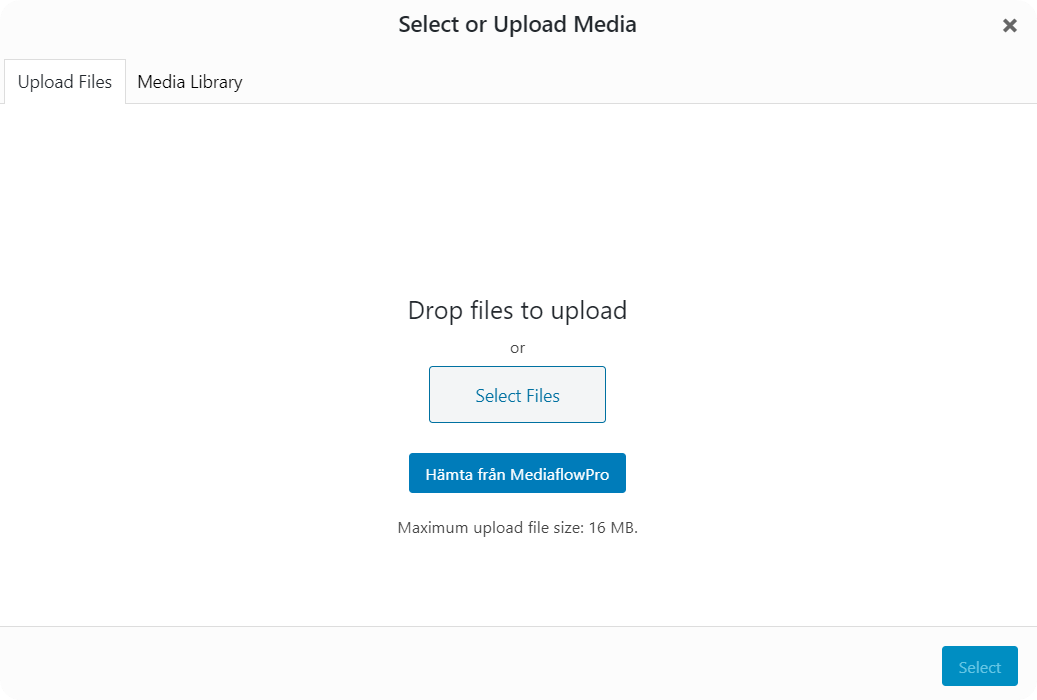
I detta dialogfönstret finns nu knappen ”Hämta från MediaflowPro”. När du klickar här så kommer du åt dina Mediaflow mappar med innehåll.

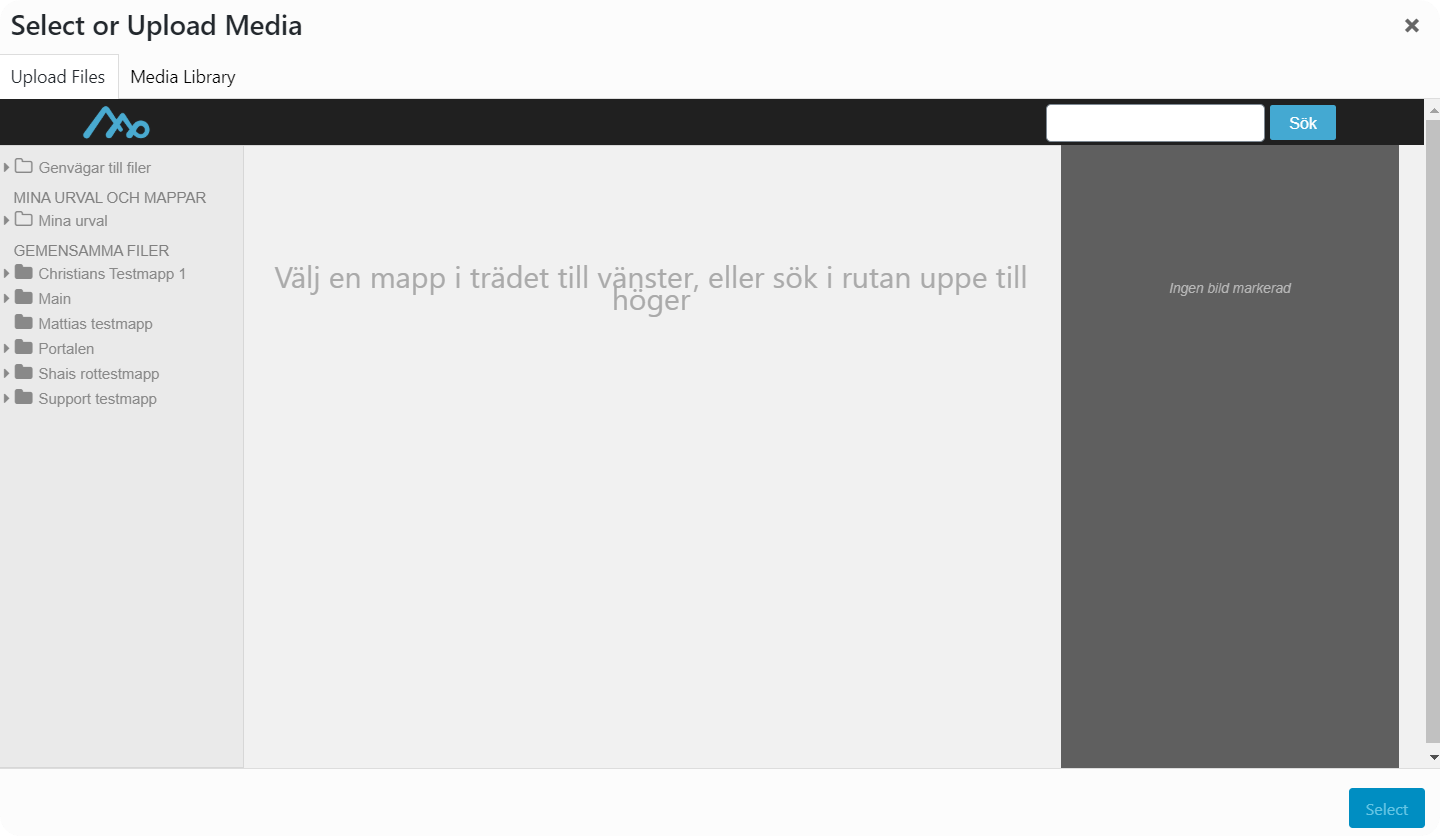
I nästa fönster ser du ditt innehåll i Mediaflow. Du kan dessutom söka på samma sätt som i Mediaflow genom snabbsökrutan uppe till höger. Observera att dialogrutan kan ha lite olika utseende beroende på vilken version av WordPress du använder (i versioner innan 3.5 heter länken istället ”Hämta från InViewer”).

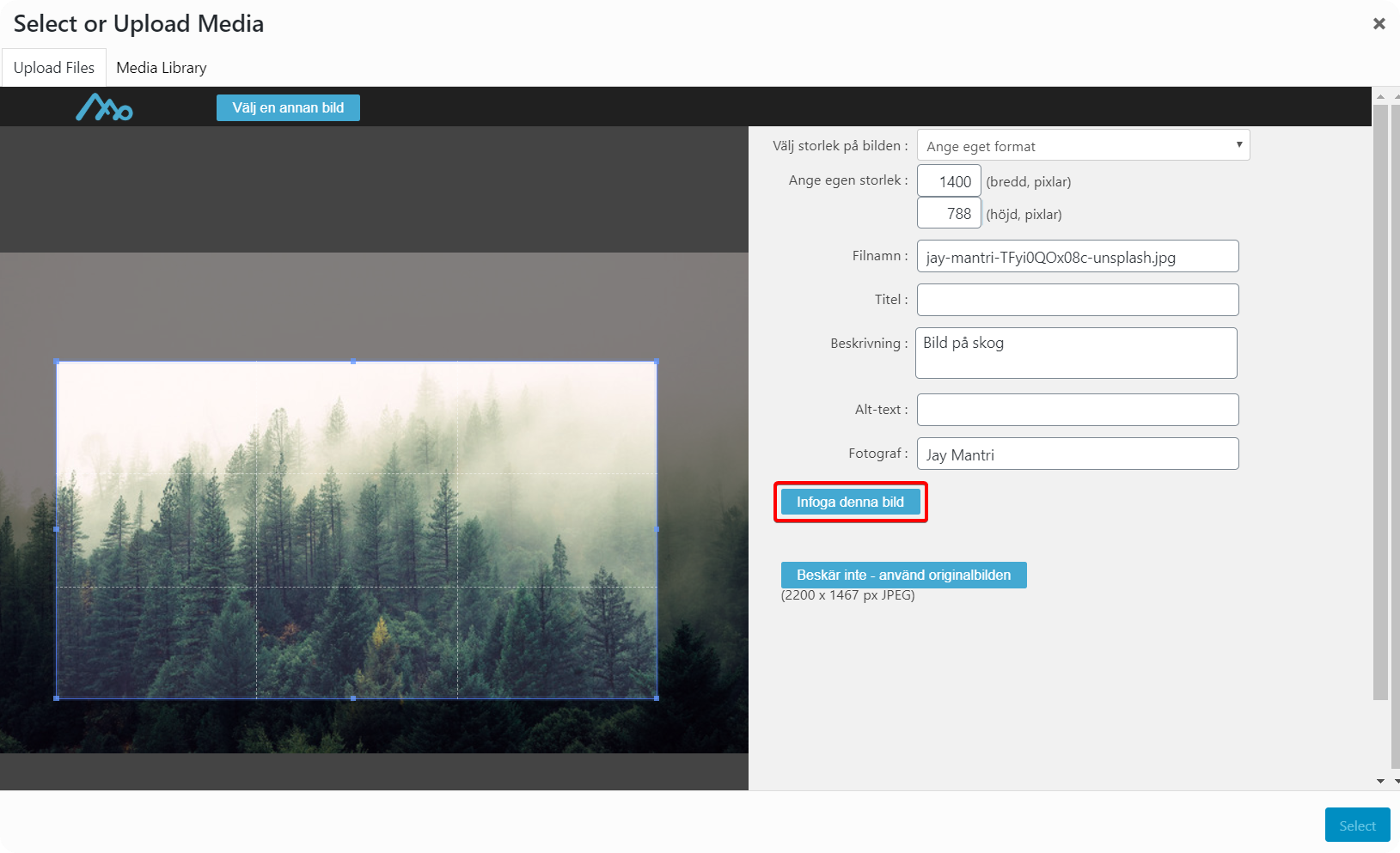
När du har valt ut vilken bild du vill montera så klickar du på knappen ”Infoga denna fil” (rödmarkerad).


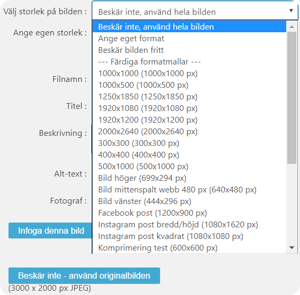
Du kan även ytterligare redigera och beskära bilden innan du väljer att montera den genom att välja ett storleksformat i listan över format och sedan använda beskärningsmasken för att välja hur bilden ska beskäras. När du sedan klickar på knappen ”Infoga denna bild” så hämtas bilden över från Mediaflow till WordPress servern och sparas i "Media library".
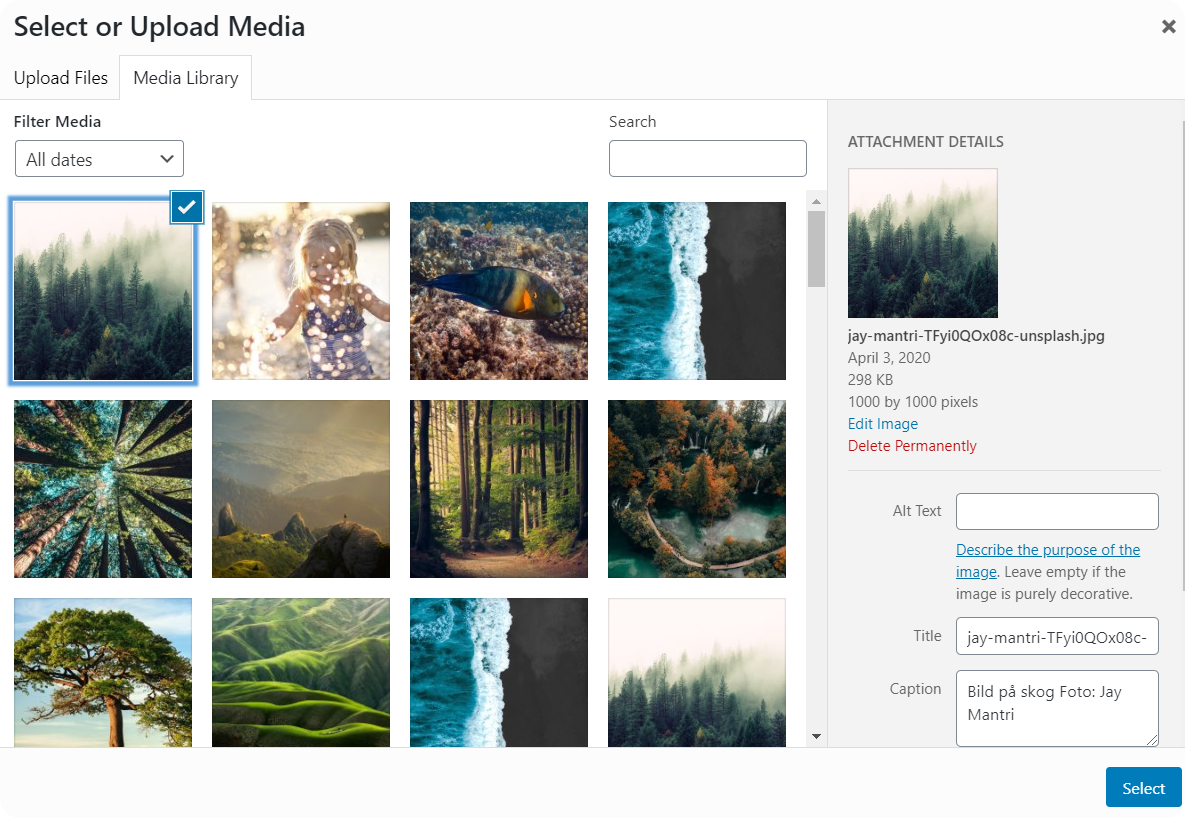
I nästa steg så kan den valda bilden infogas på sidan genom att du markerar bilden och sen klickar på "Select" nere till höger i rutan. Se bild nedan.

Notera att bildens upplösning/storlek bestäms av det valda formatet från listan och att den del av bilden du markerar med beskärningsmasken alltså förminskas eller förstoras för att passa in i den valda storleken. Vid för stor förstoring av en bild så dyker det upp en varning om att bilden kan bli suddig.
Hur sätter jag en bild som "Featured image" ?

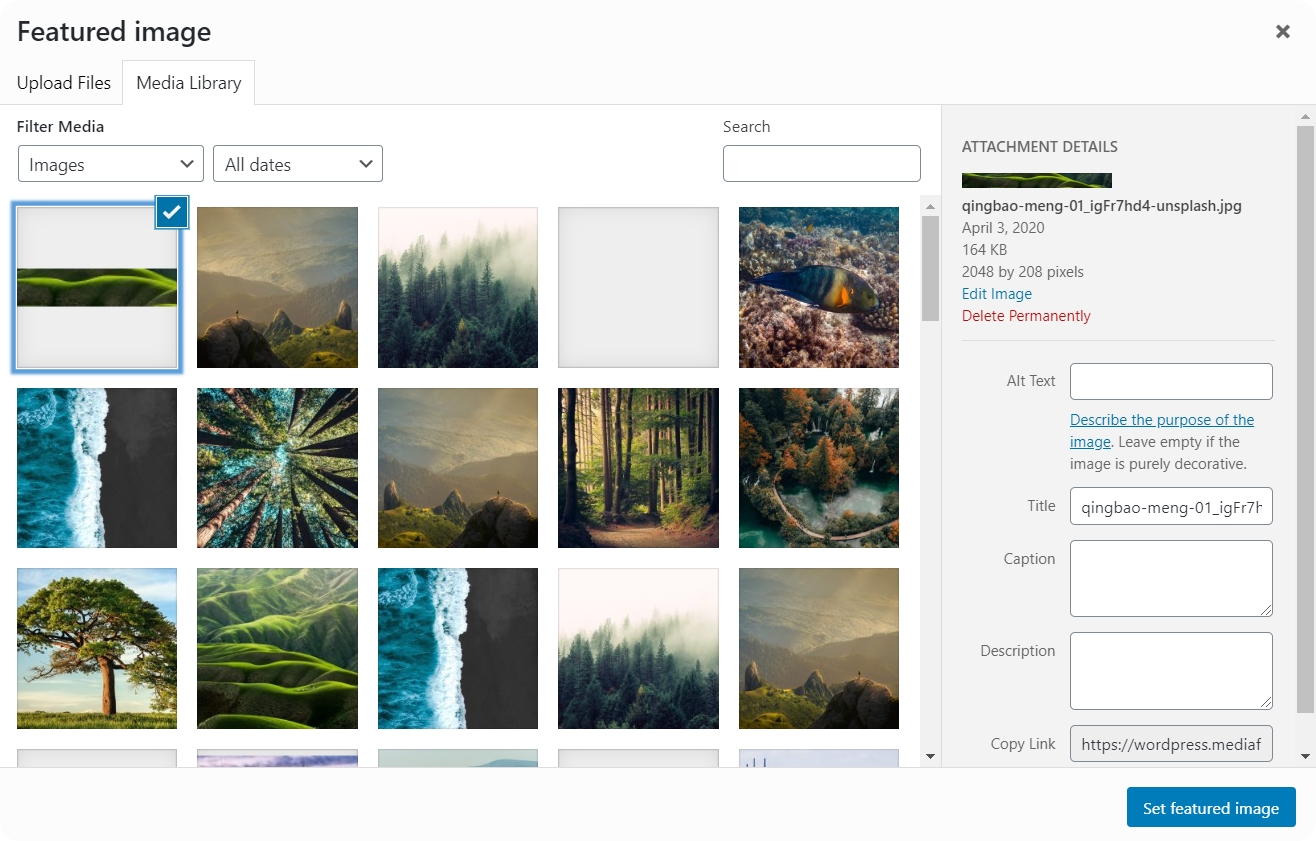
I inställningsmenyn till höger så kan du välja "Featured image" för att sedan välja en bild. Skulle du vilja välja en bild från Mediaflow så väljer du fliken i överkant "Upload Files" och följa anvisningarna. För att detta skall fungera så måste bilden först laddas upp från Mediaflow till "Media Library", sedan från "Media Library" så kan bilden markeras och väljas genom att klicka på "Set featured Image" Nere i det högra hörnet. (Se bild nedan)

Säkerhet.
Användaren har tillgång till samma filer och har samma behörigheter som när du är inloggad i Mediaflow. Om det finns redovisningskrav på bilden i Mediaflow så får du även här upp en redovisningsruta där du måste redovisa vad bilden ska användas till. Den informationen sparas i Mediaflow så att du enkelt kan se vart en viss bild har använts. Dessutom får du direkt upp varningar om rättigheterna på bilden gått ut eller snart går ut eller om filen är låst. Filer hämtas alltid från Mediaflow när du är inloggad i WordPress. Det finns ingen direktkoppling från Mediaflow till WordPress vilket gör att du inte behöver öppna några brandväggar eller ändra kontorättigheter för att integrationen ska fungera. Du kan även välja att i Mediaflow låsa mot WordPress-serverns IP-adress för att säkerställa att ingen kan komma åt Mediaflow-filerna från en annan WordPress-sajt genom att ange samma anslutningsnycklar.
Hur delar jag ut material till Wordpress?
Klicka här för att komma till en artikel som visar hur du delar ut material till SiteVision!
