Här tittar vi på hur du kan redigera innehåll och utseende på din portal.
Innehållsförteckning:
Videoguider för redigering av portaler
Vart hittar jag portalens redigeringsläge?
Hur får jag material från mappar i Mediaflow att synas i vår portal?
Hur delar jag ut en särskild mapp från portalen till någon?
Hur ändrar jag bild för vår logotyp?
Hur redigerar jag puffarna på portalens första sida?
Hur ändrar jag textfält på portalen?
Hur ändrar jag texten i sökrutan?
Hur lägger jag till länkar eller en "lightbox" i övre högra hörnet?
Hur väljer jag vilka nedladdningsformat som ska synas i portalen?
Specifikt för playportaler:
Notera att dessa videoguider är gjorda i klassiska Mediaflow.
Guiderna nedanför videoguiderna är i det nya Mediaflow-utseendet.
Videoguider för redigering av portaler
Mediaportaler (både standrad- och plusportaler)
Playportaler
Vart hittar jag portalens redigeringsläge?
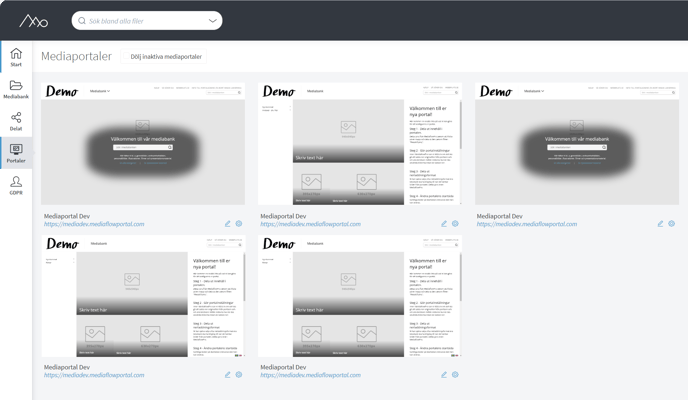
Klicka på Portaler i sidofältet.

Här ser du en översikt över dina portaler.
 Klicka på "Dölj inaktiva mediaportaler" om du inte vill se äldre portaler som har aktiverats.
Klicka på "Dölj inaktiva mediaportaler" om du inte vill se äldre portaler som har aktiverats.
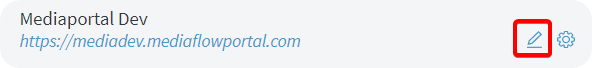
Klicka på ikonen under den aktuella portalen för att öppna den i redigeringsläget. Portalen öppnas i en ny flik i din webbläsare.

Ett enkelt sätt att veta om du redigerar portalen är om dessa två knappar finns tillgängliga upp i högra hörnet. Dessa kan användas på så vis att du kan göra ändringar på portalen och klicka på "Spara ändringar" men först när du klickar på "Publicera" så syns det utåt för besökare.

För att redigera inställningarna i din portal används kugghjulsikonen.

Läs mer om hur du redigerar din portals inställningar i denna artikel
Hur får jag material från mappar i Mediaflow att synas i vår portal?
Vi har en egen artikel om det, den finns här.
Hur delar jag ut en särskild mapp från portalen till någon?
Det är nu möjligt att direktlänka till en mapp i mappträdet. Besökaren når då portalen och hamnar direkt i den mappen.
Detta görs genom att skriva adressen till er portal och lägga till /folder/ och sedan namnet på mappen man vill komma till (ta bara med namnet på den sista mappen och inte hela "sökvägen" till mappen).
Se exempel nedan till vår demoportal:
https://demo.mediaflowportal.com/mall4/folder/Destination/
Observera att länken tar hänsyn till stora bokstäver så om mappen har en stor bokstav i början så behöver ni skriva med stor bokstav i länken. Se exemplet Destination ovan.
Hur redigerar jag portalen?
Följande exempel använder mall 1A "tre puffbilder". Funktionaliteten mellan dem olika mallarna är dock såpass lik att samma principer för redigering fungerar även för dem andra.
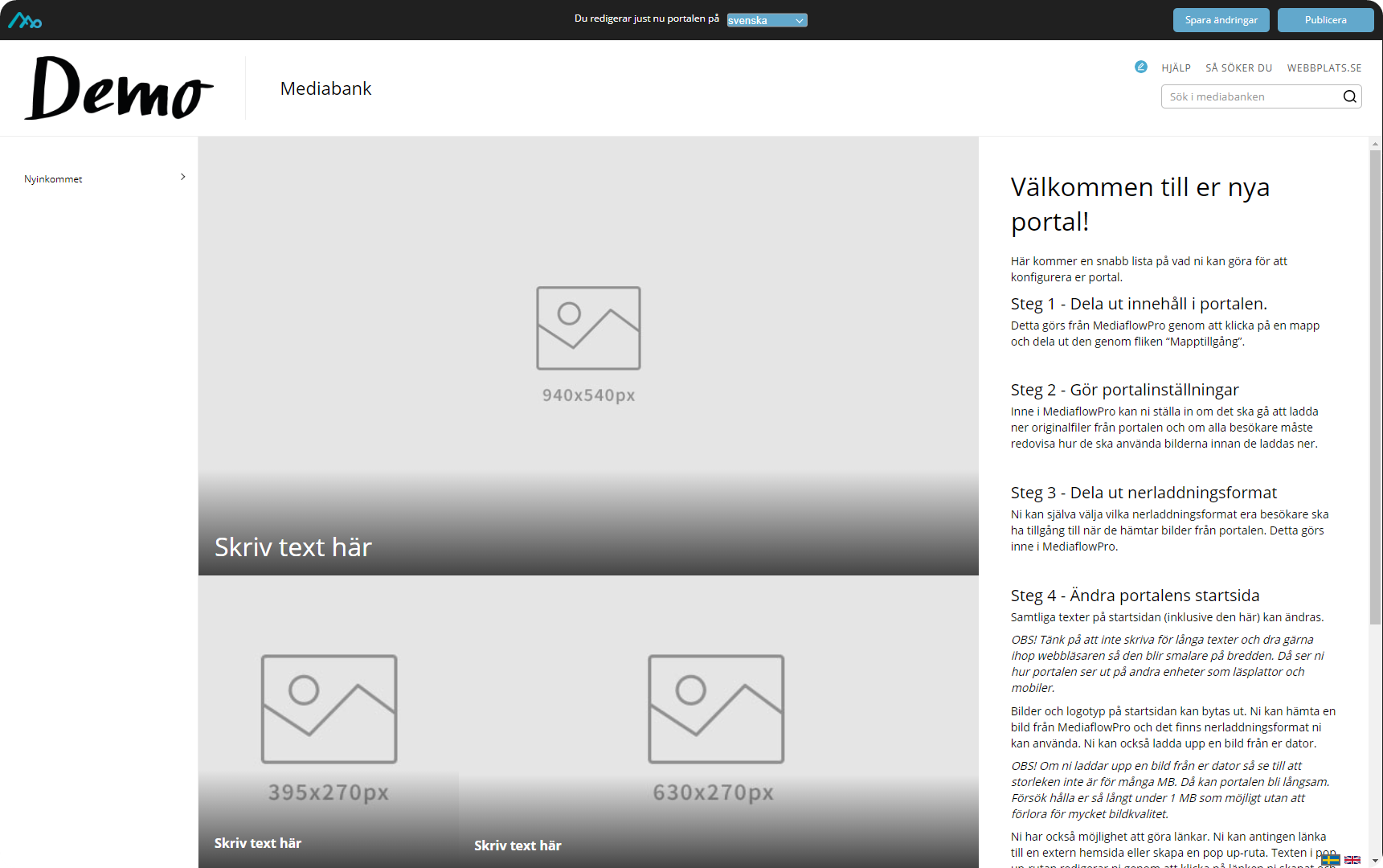
Portalen i redigeringsläge ser ut såhär:

När du för musen över dem olika elementen så ser du att några små redigeringsikoner dyker upp. Dessa utför lite olika saker beroende på vilken ruta du har aktiv för tillfället.
 Generellt så ser det ut såhär:
Generellt så ser det ut såhär:
- Redigera innehåll - välj bild från Mediaflow eller ändra text.
- Ladda upp bild från din egna dator.
- Länka till innehåll från utdelat mapp eller från webben.
Hur ändrar jag bild för vår logotyp?

Börja med att föra musen över demo logotypen. Du får då upp två ikoner.
Den vänstra ikonen öppnar upp din utdelade mappstruktur där du nu kan bläddra bland era bilder för att välja en bild som ska ersätta Demo logotypen.
Den högra ikonen tillåter uppladdning av en bild från din dator.
När du väljer en bild som ska vara logotyp för er portal så är det vettigt att inte använda en för stor bild eftersom det påverkar portalens laddningstid för besökare.
Rekommendationen är att använda en bild som inte överstiger 2000 px och kanske helst ligger omkring 800 pixlar i bredd.
Hur redigerar jag puffarna på portalens första sida?
Här är det samma sak som gäller. För musen över en av puffarna och du får då upp tre ikoner.

Den vänstra ikonen öppnar upp din utdelade mappstruktur där du kan välja en bild för puffen.
Ikonen i mitten tillåter uppladdning av en bild från din dator.
Den högra ikonen tillåter länkning (vad som sker när en besökare klickar på puffen) till en utdelad mapp på portalen eller till ett sökord.
Notera att du kan ändra pufftexten "Skriv text här" genom att klicka på den.
Hur ändrar jag textfält på portalen?
Här är det mer eller mindre samma procedur som gäller. När du för musen över ett redigerbart textfält så får du upp en ikon som ser ut såhär.

Här kan du nu bara klicka i textfältet och börja skriva.

Det samma gäller namnet för er portal/mediabank. Klicka i fältet och skriv in vad du önskar att era besökare ska se när dem tittar på portalen.
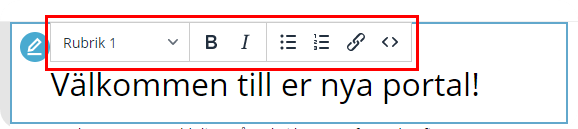
Notera formateringsalternativen i överkant av fönstret. Dessa dyker upp när du har börjat redigera ett textfält och ser ut såhär.

Hur ändrar jag texten i sökrutan?
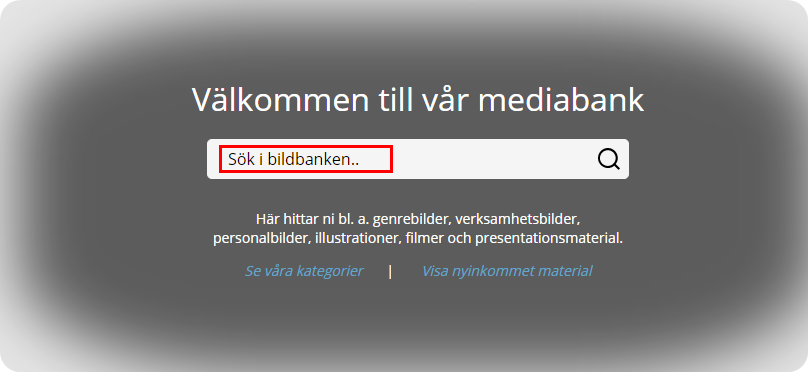
När du redigerar portalen så räcker det att du sätter markören i ett av de två sökfälten (rödmarkerat på bild för extra tydlighet) och skriver in den nya texten som ska synas. Klicka sen på Spara och Publicera så syns den nya texten för besökare.

Du kan alltså ändra text från till exempel "sök i mediabanken" till "sök i vår bildbank" eller något annat liknande på detta sätt.
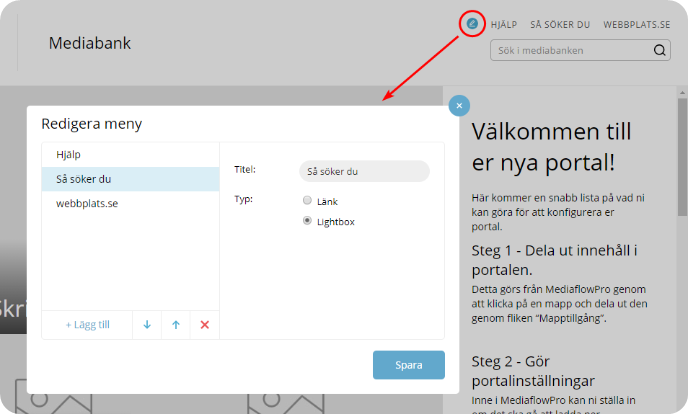
Hur lägger jag till länkar eller en lightbox i övre högra hörnet?
I övre högra hörnet av portalen så finns det en liten redigeringsikon du kan klicka på som öppnar ett fönster för att lägga till och redigera länkar. Här kan du även skapa en så kallad "lightbox" som blir en klickbar länk som sedan öppnar en ruta med information.
Länken "så söker du" är en lightbox och du kan skapa egna såna om du vill genom att klicka på "+Lägg till" i detta fönster. Här kan du också styra ordningen på länkar och lightbox länkar genom att markera ett alternativ och klicka på upp och ner pilarna.

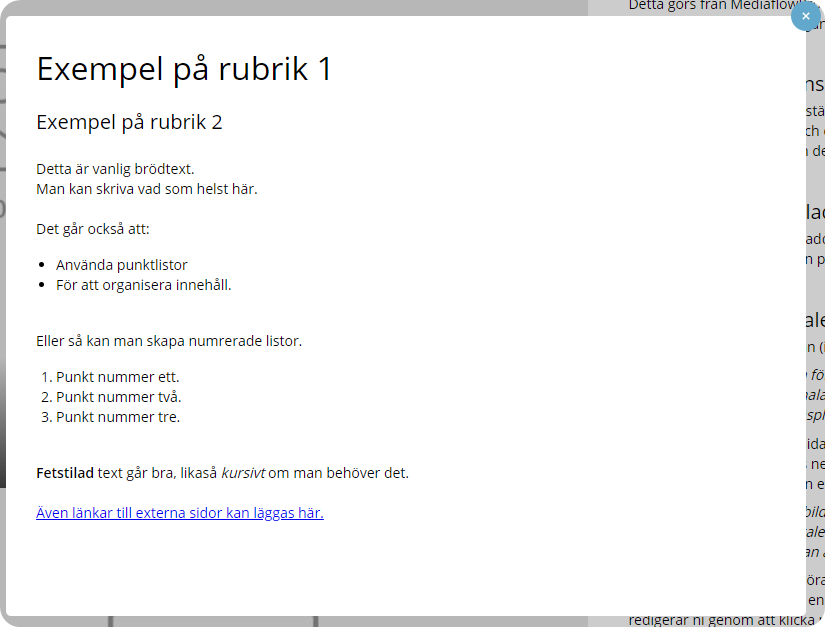
För att sen redigera texten i en lightbox så stänger du denna rutan med Spara och klickar sen på själva lightbox länken. Du får då upp lightboxen som det kommer se ut och här kan du nu sätta markören och börja skriva på samma sätt som övriga textrutorna som vi tittade på ovanför.

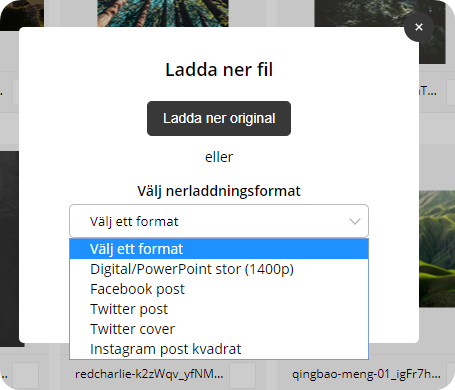
Hur väljer jag vilka nedladdningsformat som ska synas i portalen?
Tänk på att ett nedladdningsformat kan ställas in med exakt storlek, upplösning, färgprofil, filtyp och mycket mer för att passa er verksamhet.
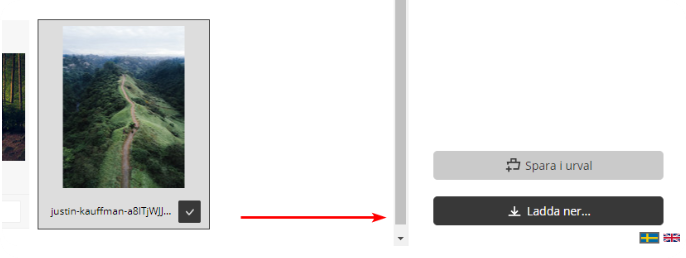
Nedladdningsformat styr vilka alternativ som dyker upp när en besökare i er portal klickar på "Ladda ner" knappen med en bild markerad.

Denna lista med val på format är något som du lägger upp inne i Mediaflow under fliken Nedladdningsformat som du hittar under kugghjulet och sen administrera.

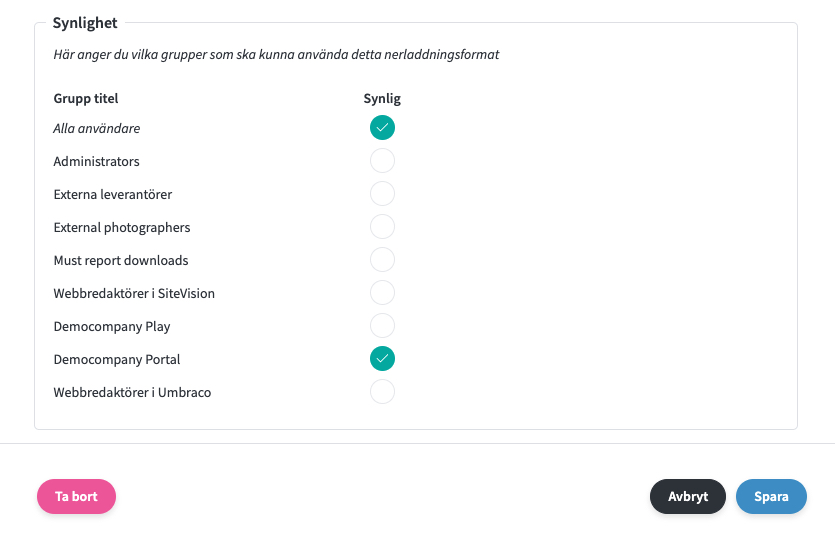
Det viktiga att komma ihåg där är att du måste bocka på synlighet för ett nedladdningsformat inne i formatets inställningsfönster under gruppen synlighet.
I exemplet nedan ser vi hur synligheten för ett specifikt nedladdningsformat har aktiverats för portalen (Democompany Portal).

För att läsa mer om hur du kan arbeta med nedladdningsformat, klicka här för en egen artikel om det.
Ett eller fler nedladdningsformat kan tändas (göras synliga) mot en portal, olika grupper, CMS som SiteVision, Episerver samtidigt.
Hur skapar jag en videolista?
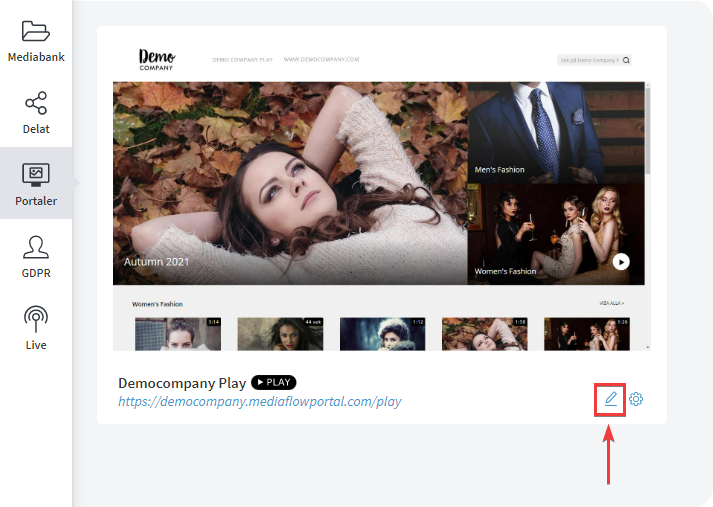
Börja med att gå till portalens redigeringsläge genom att klicka på penna-ikonen för portalen

I portalens redigeringsläge så hittar du en knapp för att skapa en videolista, den ser ut såhär:

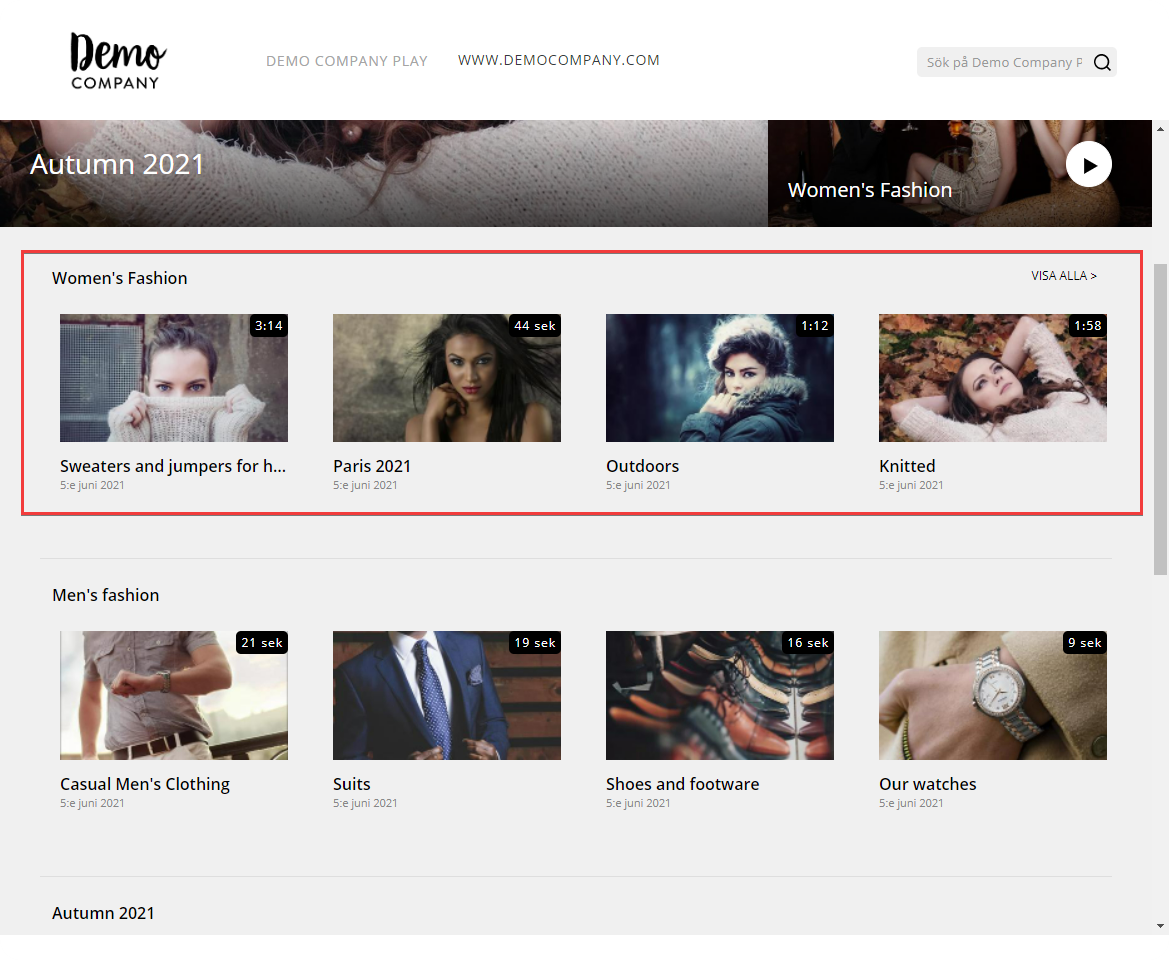
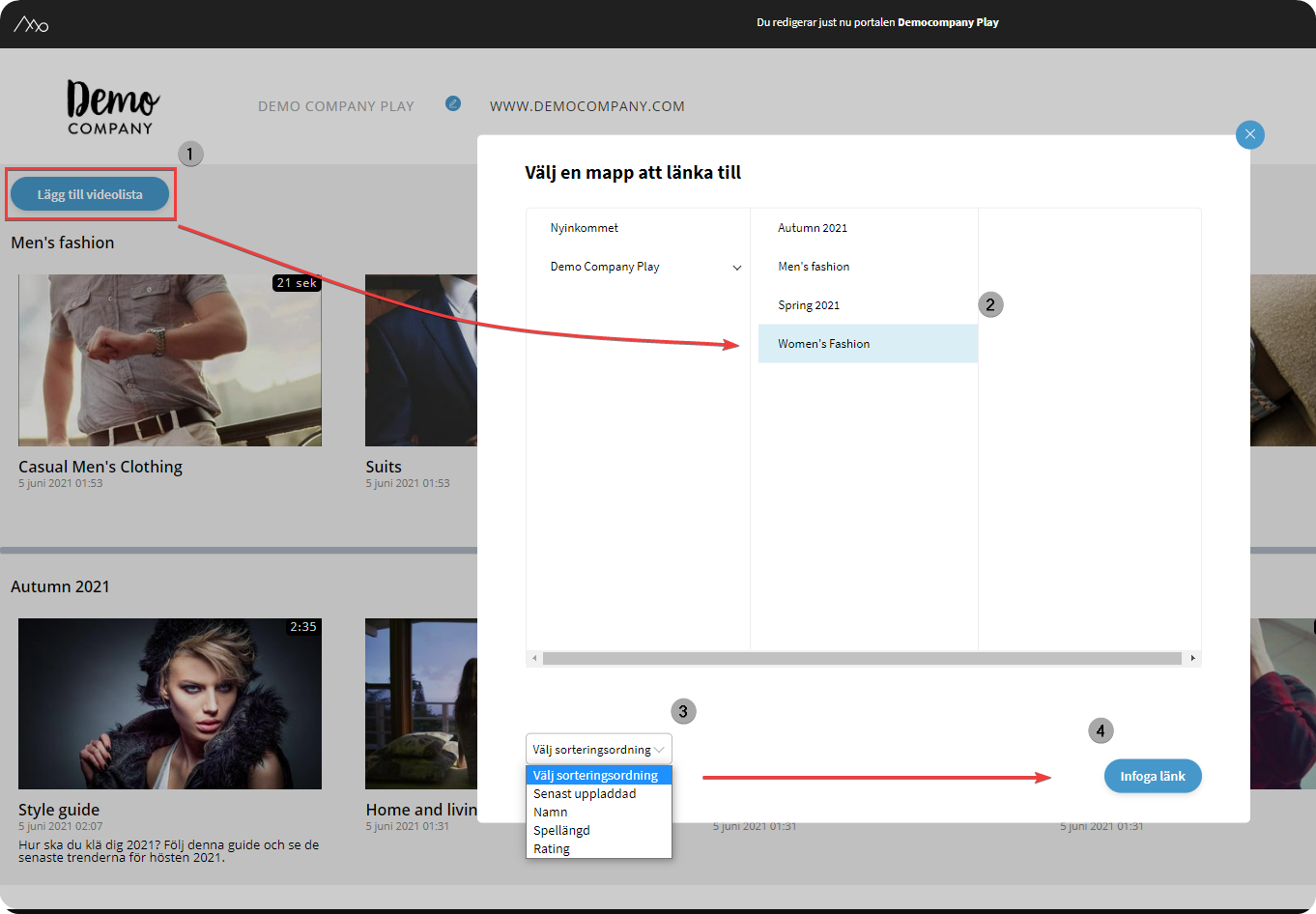
Vi vill lägga till en videolista för mappen "womens fashion". Denna mapp innehåller videoklipp relevanta för kvinnor och mode. Nedanför ser vi följande steg;
1. Klicka på "lägg till videolista"
2. Välj en mapp som videolistan skall skapas från (mappen måste vara utdelad till portalen)
3. Välj sorteringsordning på videoklippen för denna videolista
4. Klicka på "infoga länk".

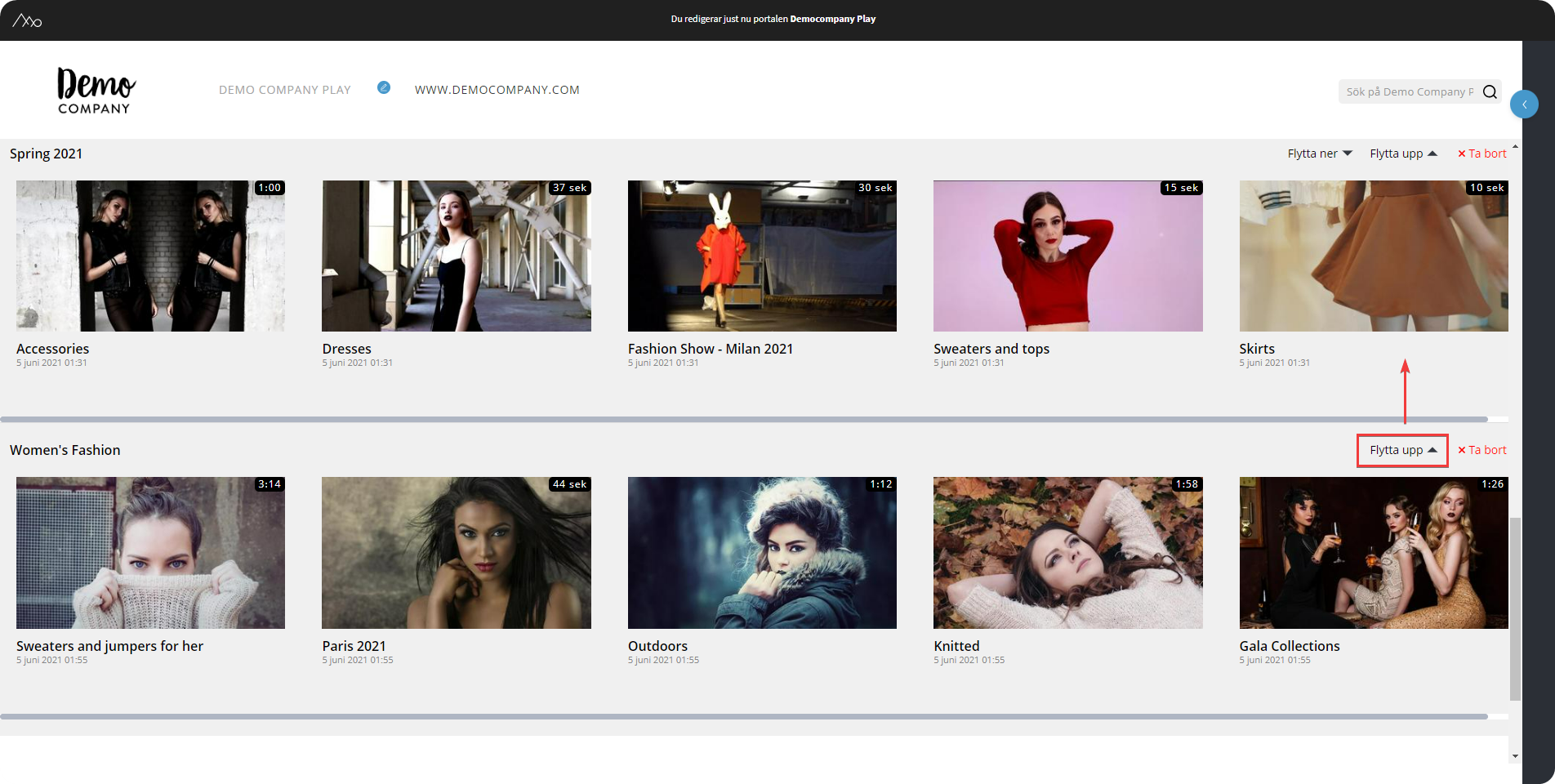
 Videolistan har nu skapats men ligger tyvärr längst ner under de andra videolistorna. Vi flyttar upp den till toppen med knappen "flytta upp".
Videolistan har nu skapats men ligger tyvärr längst ner under de andra videolistorna. Vi flyttar upp den till toppen med knappen "flytta upp".

När "Womens fashion" videolistan nu är längst upp så kan vi klicka på Spara och sen Publicera

När vi nu besöker portalen så ser vi den nya videolistan längst upp under de tre huvudpuffarna.