Så installerar du vår integration till Umbraco 7 och ställer in Umbracos backoffice för att kunna infoga bilder från Mediaflow.
Notera att integrationen kräver en fungerande installation av Umbraco.
Ladda ner integrationsfiler
Länk till Mediaflows integration till Umbraco 7 hittar du här: https://static.mediaflowpro.com/dist/YGHILKSG/UmbracoMFP.zip
Installera integrationen
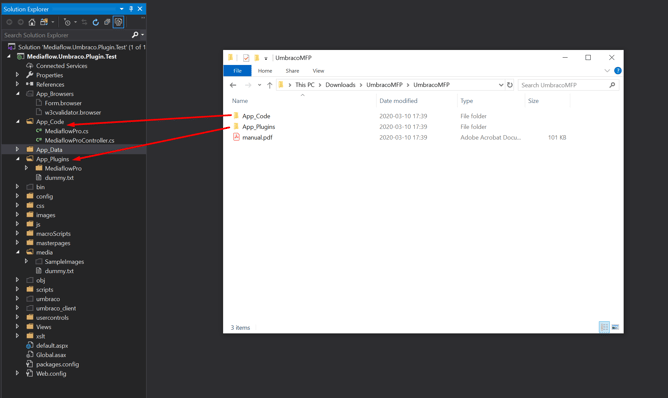
1. Integrationen består av två mappar, App_Code och App_Plugin. Kopiera innehållet i mapparna till motsvarande mapp i din Umbraco-installation.

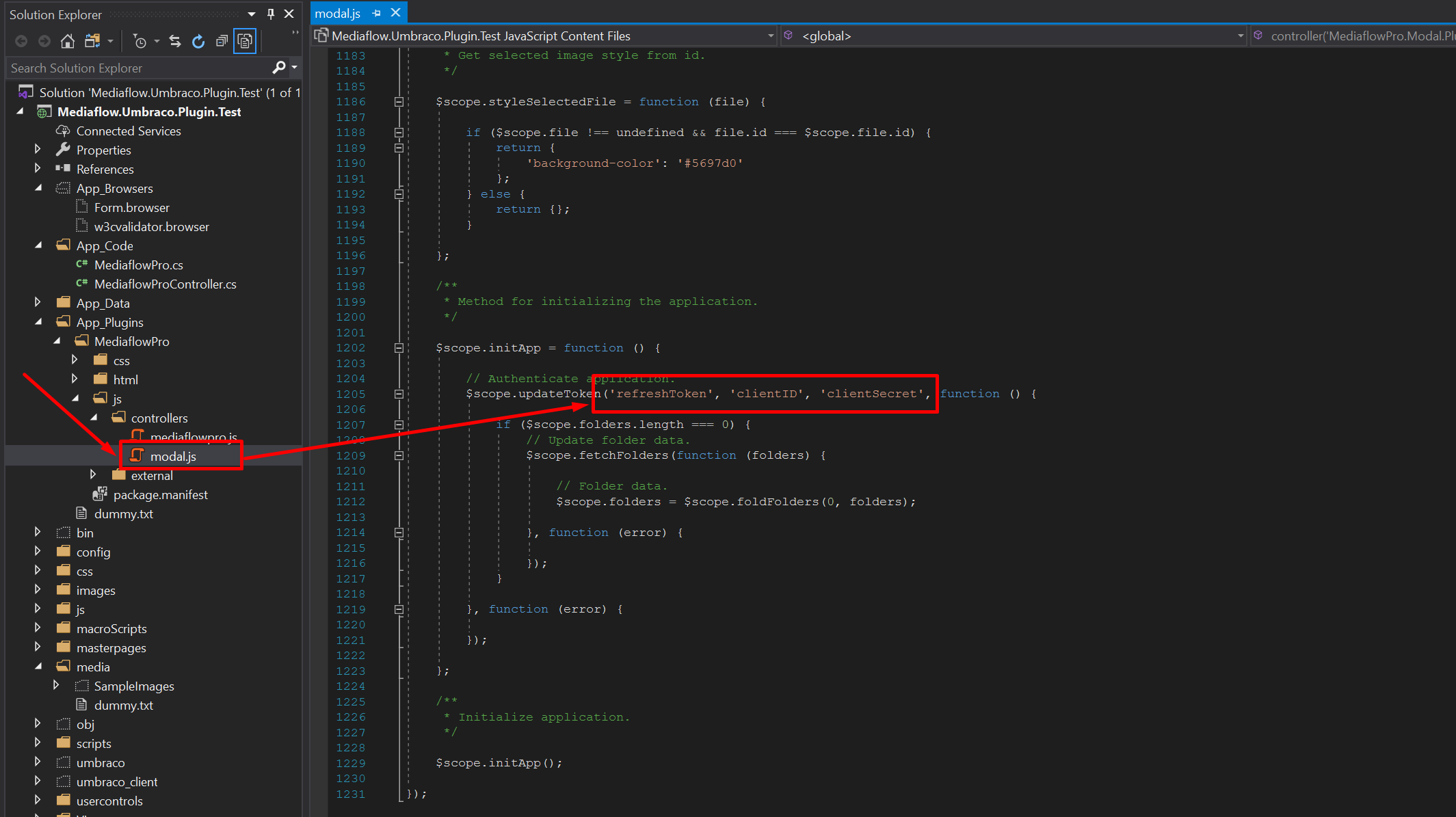
2. Öppna filen ~/App_Plugins/MediaflowPro/js/controllers/modal.js. Gå till raden 1205.
3. Klistra in refreshToken, clientID and clientSecret som du får av oss på Mediaflow. Vad noga med att lägga in dem i rätt ordning och blanda inte ihop dem.

4. Bygg och kör ditt Umbraco-projekt.
Observera att om du startar Umbraco-lösningen utan att ha lagt till refreshToken, clientID och clientSecret så sparas integrationen i Umbracos tempfiler. Det innebär att om du lägger in dem i efterhand så kanske inte integrationen fungerar. Då kan du behöva gå in i Appdata och rensa tempkatalogen och cacheade filer och köra projektet igen.
Lägg till en datatyp
1. Logga in på Umbracos backoffice via adressen https://localhost:<port>/umbraco.
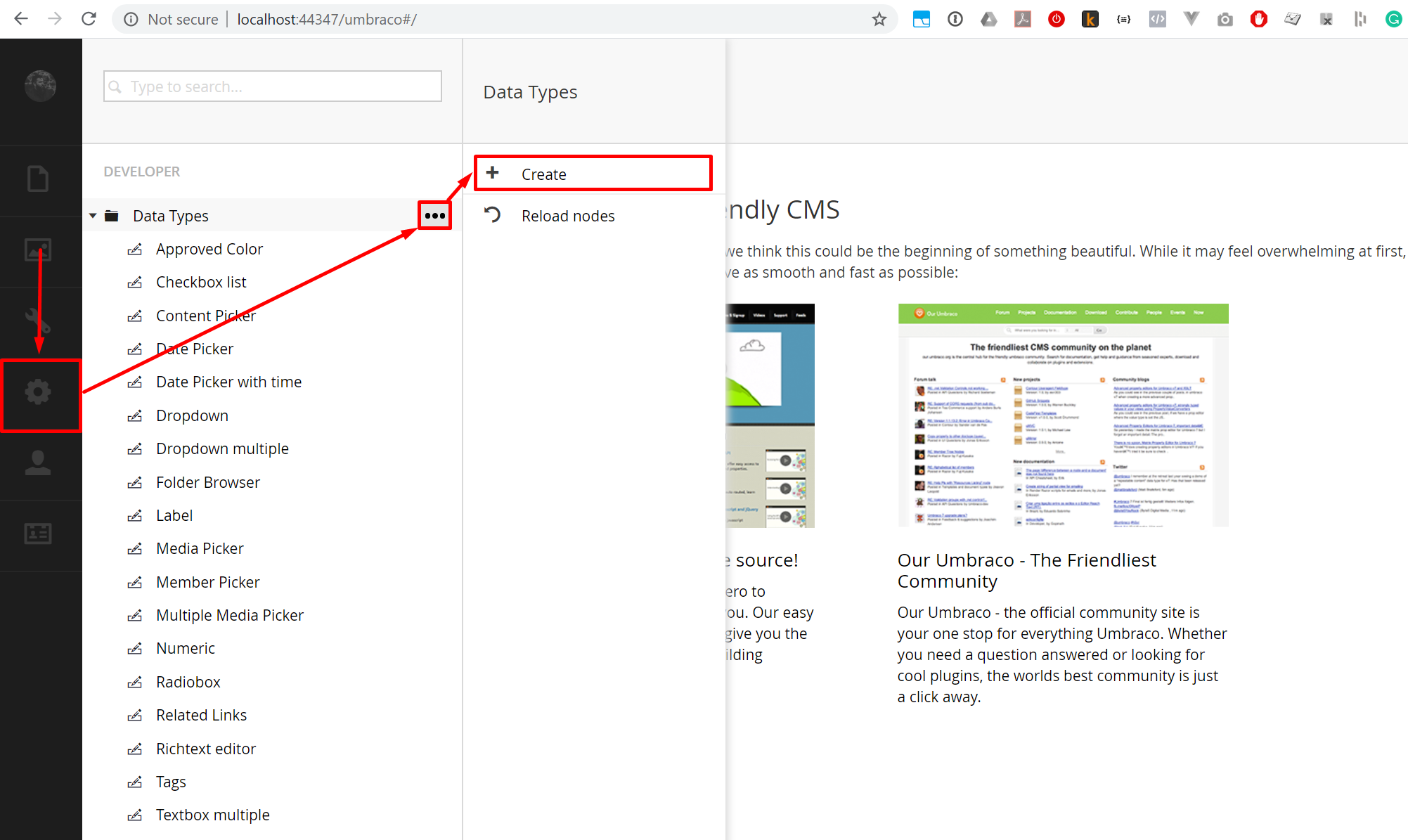
2. Gå till Developer-sektionen och klicka på de tre punkterna (...) vid mappen Data Types. Klicka sedan på Create.

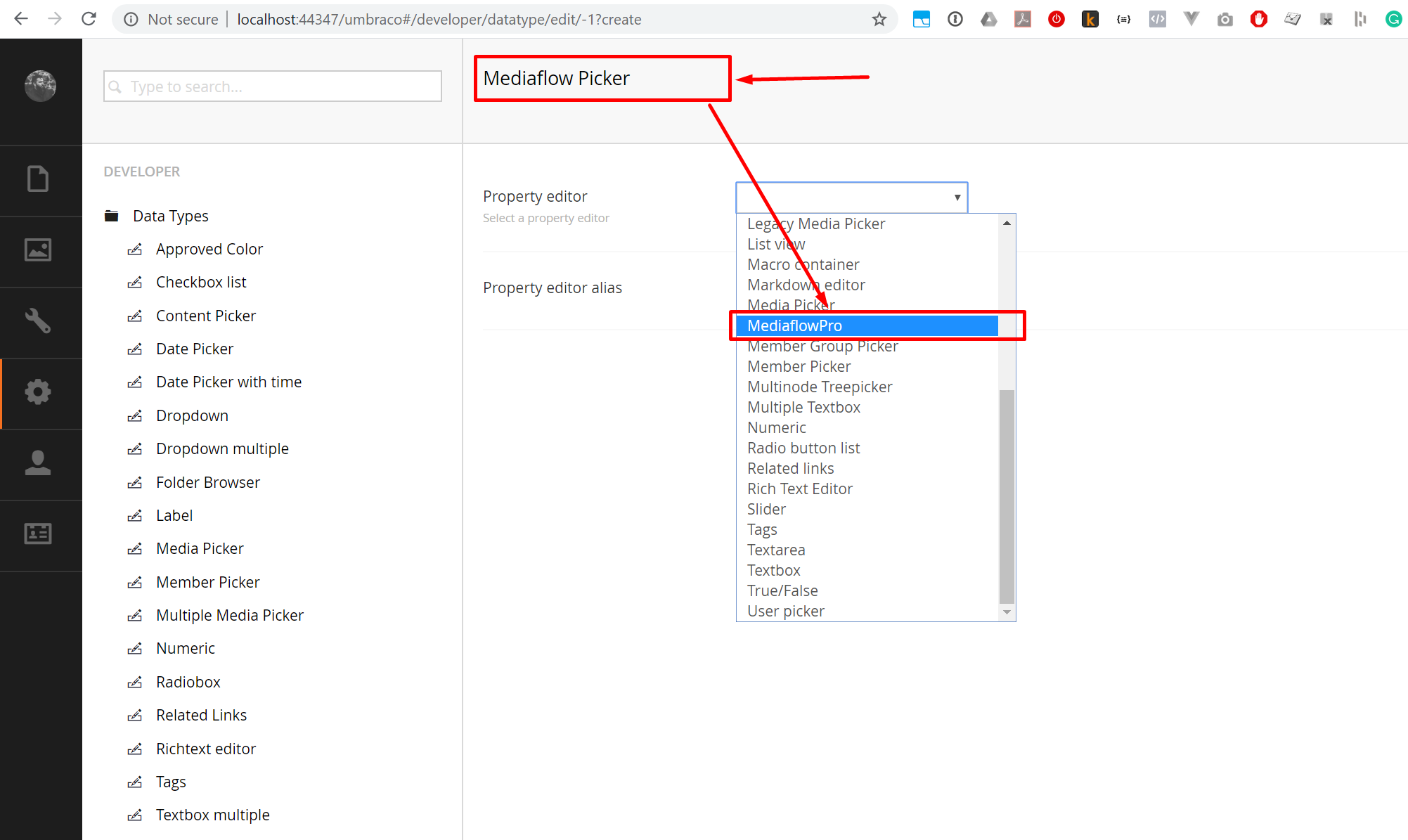
3. Ge datatypen ett namn. Välj sedan valet MediaflowPro från rullgardinsmenyn Property editor.

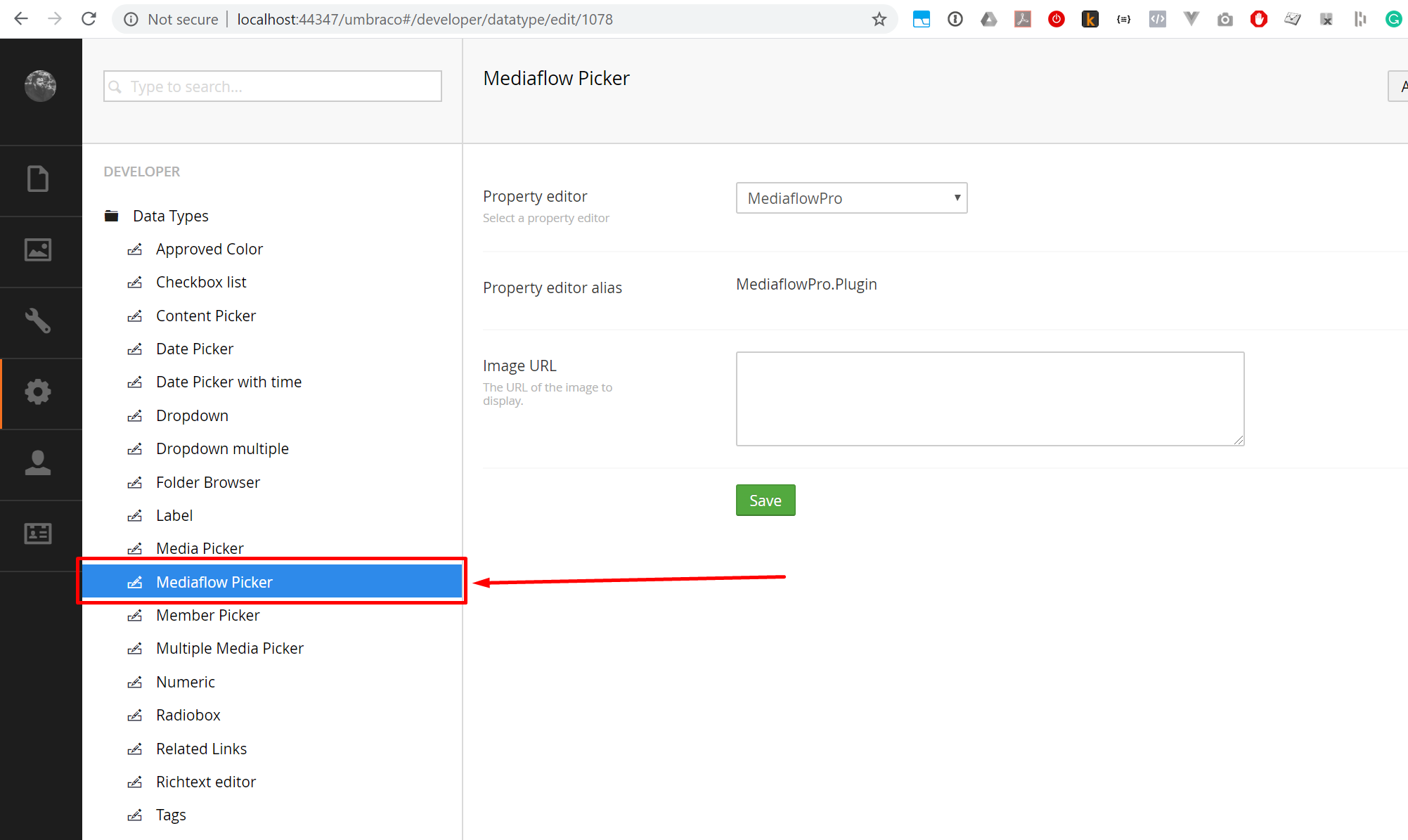
4. Klicka sedan på Save. Nu har du definierat en datatyp i Umbraco.

Lägg till en datatyp till en dokumenttyp
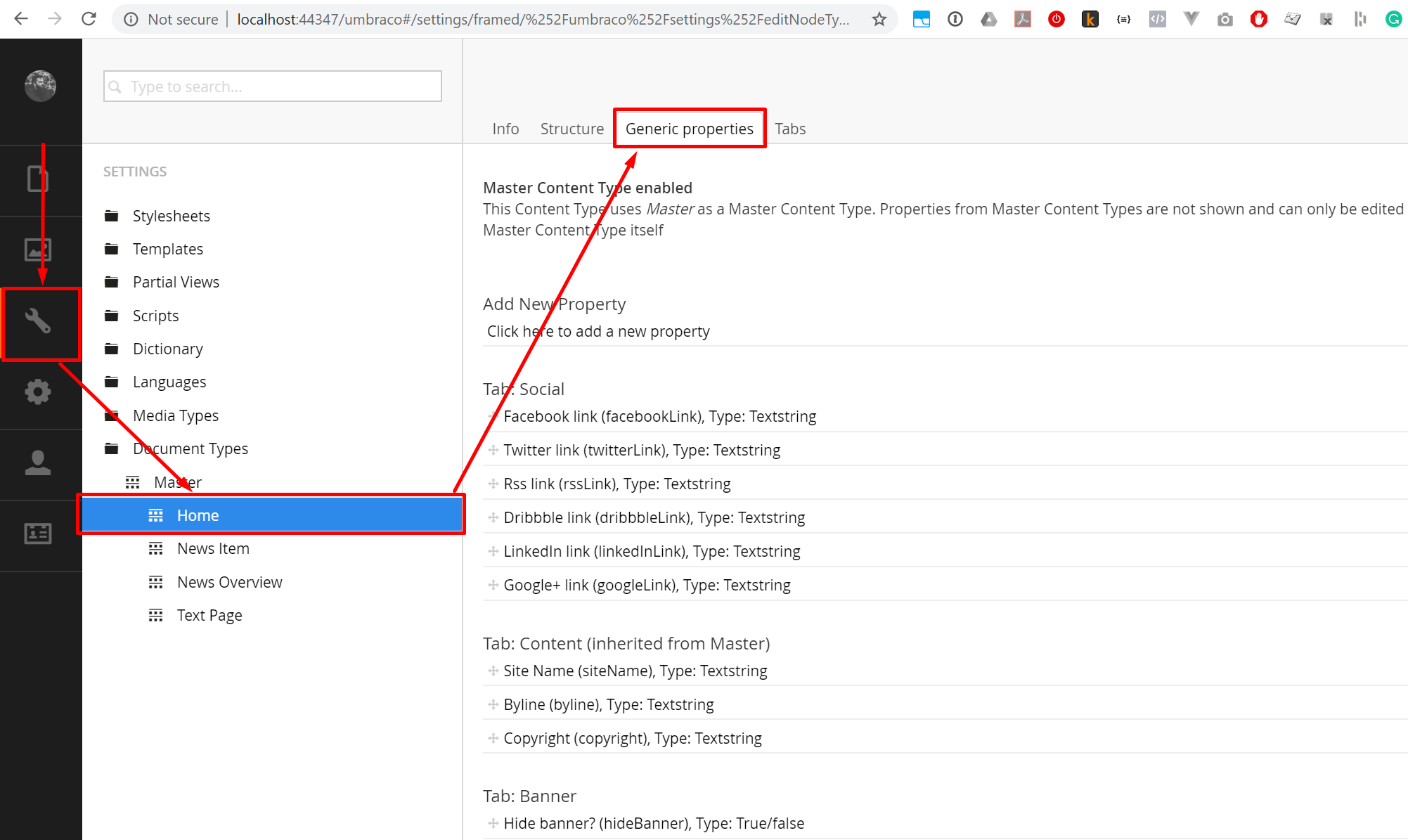
1. Gå till Settings, välj den dokumenttyp där integrationen ska kunna användas. Väljs sedan fliken Generic properties.
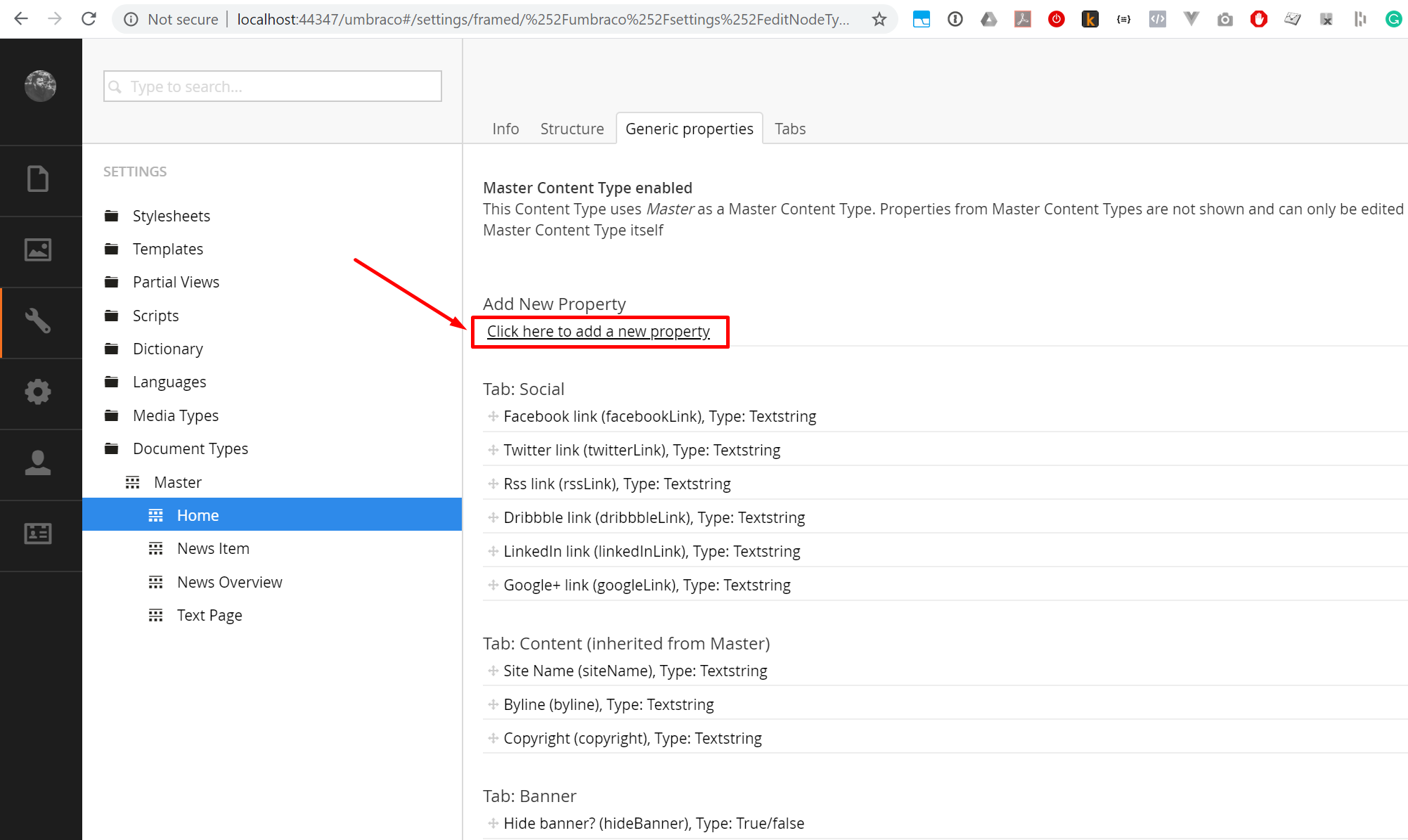
2. Klicka på Click here to add new property. 
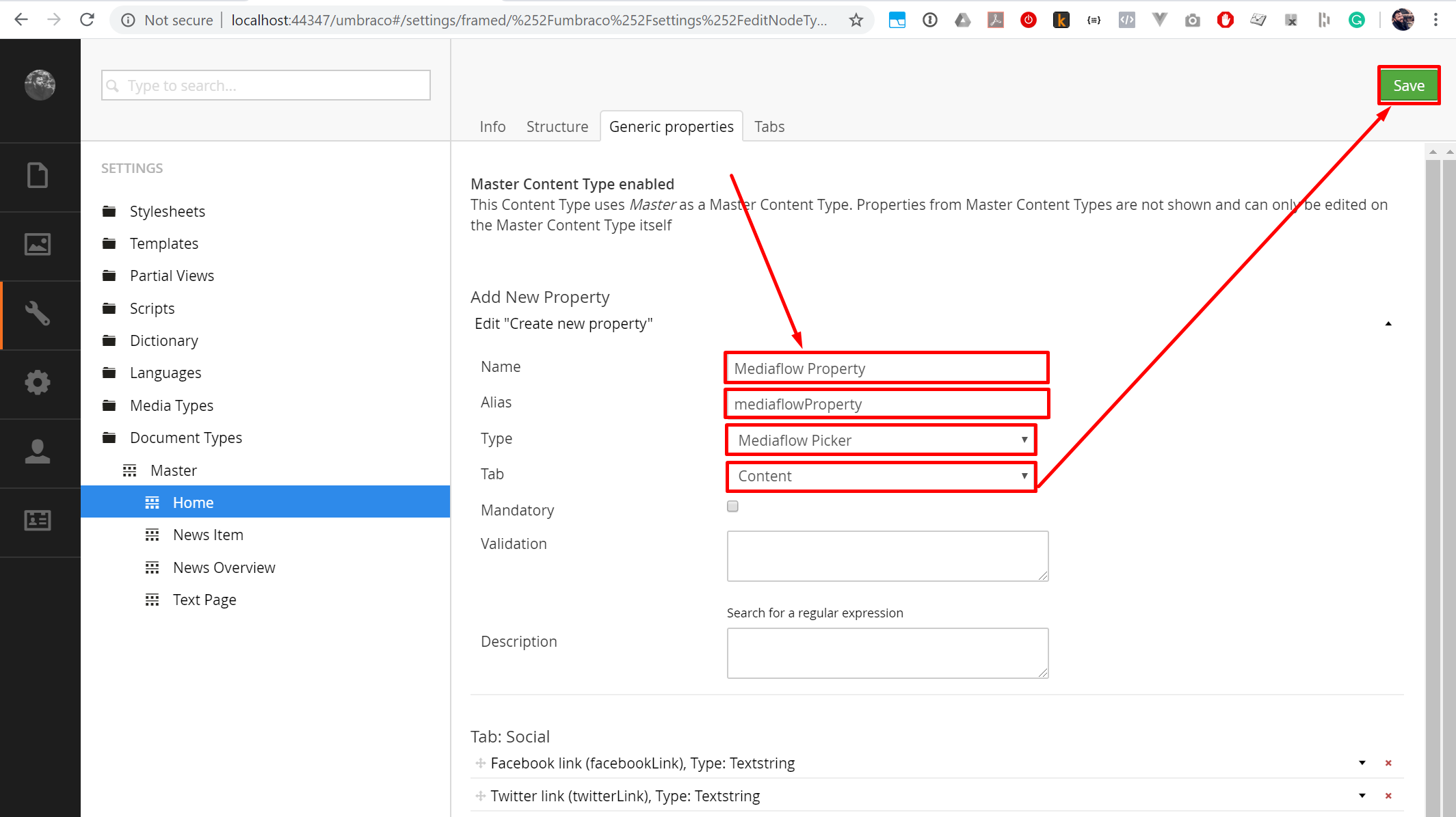
3. Välj ett Namn och uppdatera Alias vid behov. Välj datatypen du skapade i det förra steget, i detta exemplet Mediaflow Picker. Välj den flik som du vill att integrationen ska vara tillgänglig på.
Klicka sedan på Save för att spara ändringarna i dokumenttypen.

Arbeta med datatypen.
-
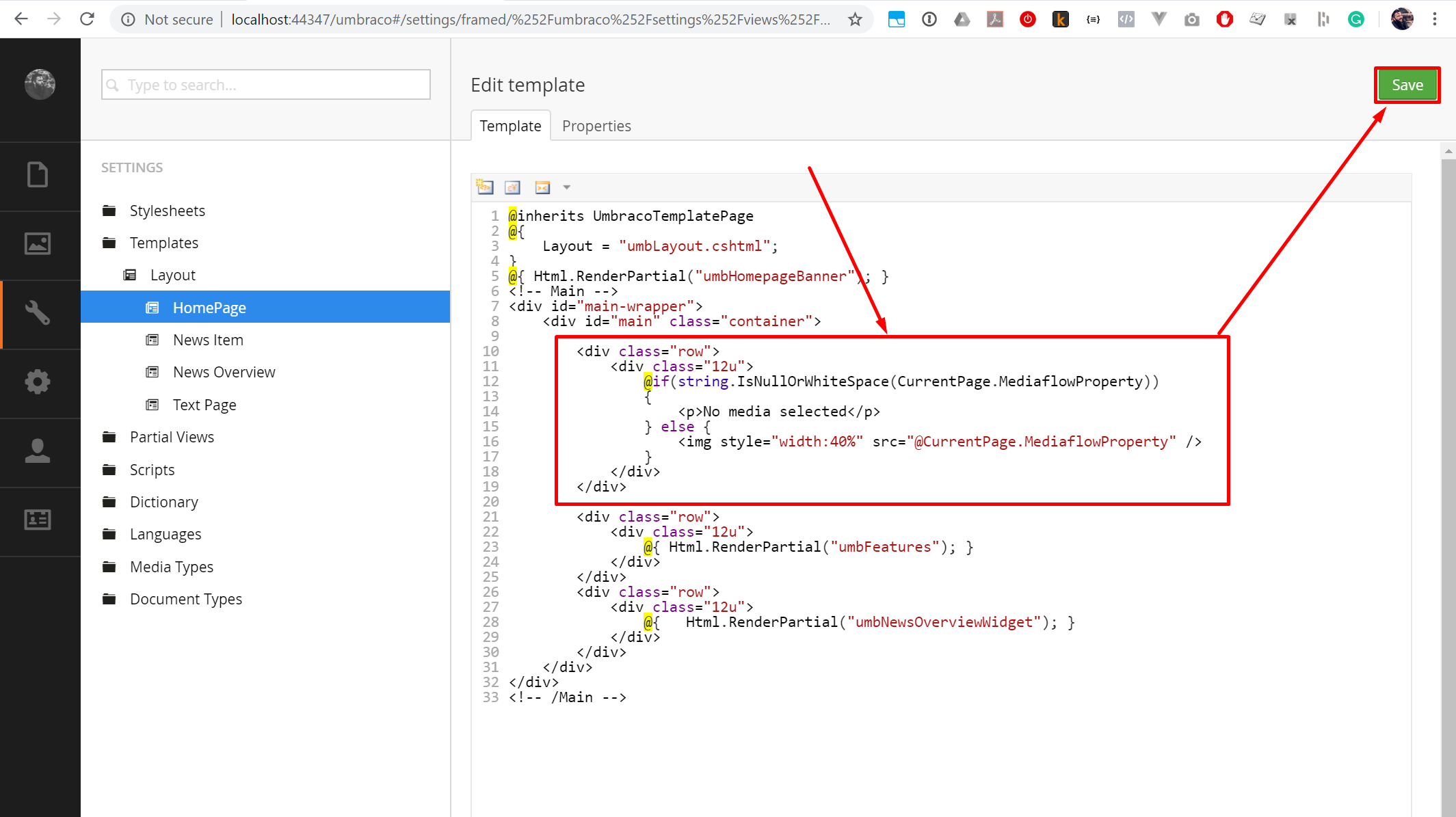
Gå till "Settings" delen, välj den mall som motsvarar din dokumenttyp så ser du markeringen av razor view filen.
-
Vi lägger till lite "Markup" för att hämta egenskapen från vår dokumenttyp.
<div class="row">
<div class="12u">
@if(string.IsNullOrWhiteSpace(CurrentPage.MediaflowProperty))
{
<p>No media selected</p>
} else {
<img style="width:40%" src="@CurrentPage.MediaflowProperty" />
}
</div>
</div> -
Tills vi väljer något media kommer det inte visas någonting på sidan.