Här tittar vi på hur du kan arbeta med vårt plugin som gör det möjligt att infoga bilder från Mediaflow direkt till er sida i Optimizely/Episerver (version 7.1 till 11)
Detta plugin är ett extra tillägg - Kontakta Mediaflow support för mer info
Observera att vårt plugin stödjer Episerver 7.1 till 11.
Innehållsförteckning:
Användning
En introduktion till vårt Episerver plugin
Montera bilder i Episerver med vårt plugin
Bilderna anpassas automatiskt för webben
I videoklippet nedan visar vi hur du kan arbeta med vårt plugin för Optimizely/Episerver.
En introduktion till vårt Episerver-plugin
Mediaflow har en färdig integration med Episerver. Integrationen stöder i dagsläget Episerver från version 7.1 fram till version 11. Som webbredaktör kommer du direkt åt filer och mappar från Mediaflow och kan direkt montera bilder inifrån Episervers gränssnitt. Du behöver inte ladda ner filer till din dator först utan integrationen sker direkt mellan Episerver och Mediaflow. Du behöver inte vara separat inloggad i Mediaflow när du arbetar i Episerver, utan inloggning sker automatiskt baserat på Episerver-användaren. För att inte påverka prestanda och stabilitet kopieras alltid de monterade bilderna över till er webbserver, vilket innebär att er webbsida inte är beroende av Mediaflow för att fungera. Integrationen påverkar inte prestandan på den vanliga sidvisningen och du behöver inte anpassa sidor eller mallar i Episerver för att välja bilder från Mediaflow. Integrationen med Episerver sker primärt genom att det dyker upp ytterligare en knapp vid sidan om den vanliga filväljaren i Episerver. Detta gäller alla ställen där du kan välja bilder med hjälp av en filväljare, även inne i block och både i sidvyn och i egenskapsvyn.
Montera bilder i Episerver med vårt plugin
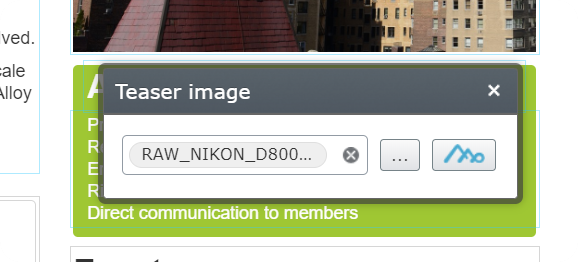
Till höger om den vanliga filväljaren i Episerver är Mediaflow tillgängligt via en knapp med Mediaflows blå logotype. (Se skärmdump från EpiServer 8 med flytande paneler.)

Som användare kan du antingen välja filer som vanligt från filväljaren, eller dra-och- släpp
från mediabiblioteket, därutöver kan du välja mediafiler från Mediaflow. Efter att du monterat
filen från Mediaflow så finns den även tillgänglig som en vanlig fil inifrån Episervers mediabibliotek.

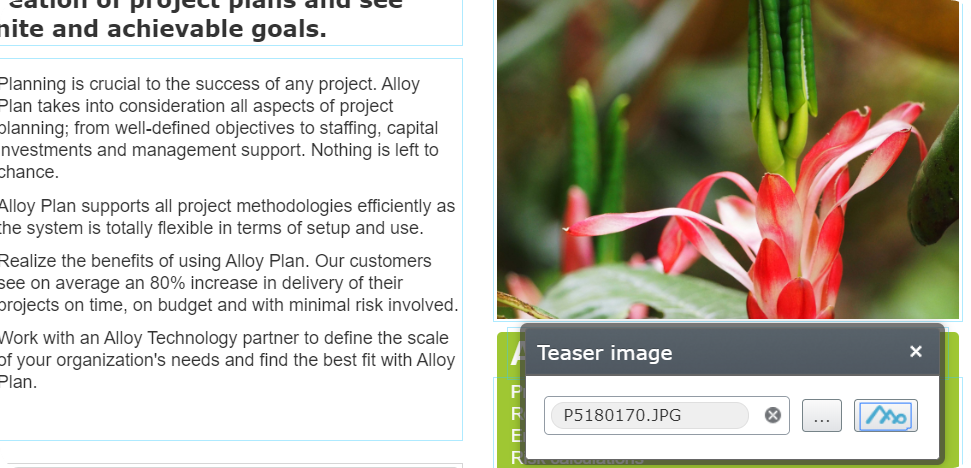
När du klickar på knappen Välj bild från MediaflowPro så öppnas ett dialogfönster inne i Episerver. Detta innebär att det inte öppnas ett nytt webbläsarfönster eller en ny flik, utan du kommer åt Mediaflow direkt där du befinner dig. Storleken och innehållet i fönstret anpassas efter hur mycket utrymme som finns i webbläsaren. Om du stänger dialogfönstret genom att klicka på krysset uppe till höger så avbryts funktionen och du befinner dig exakt där du var innan.
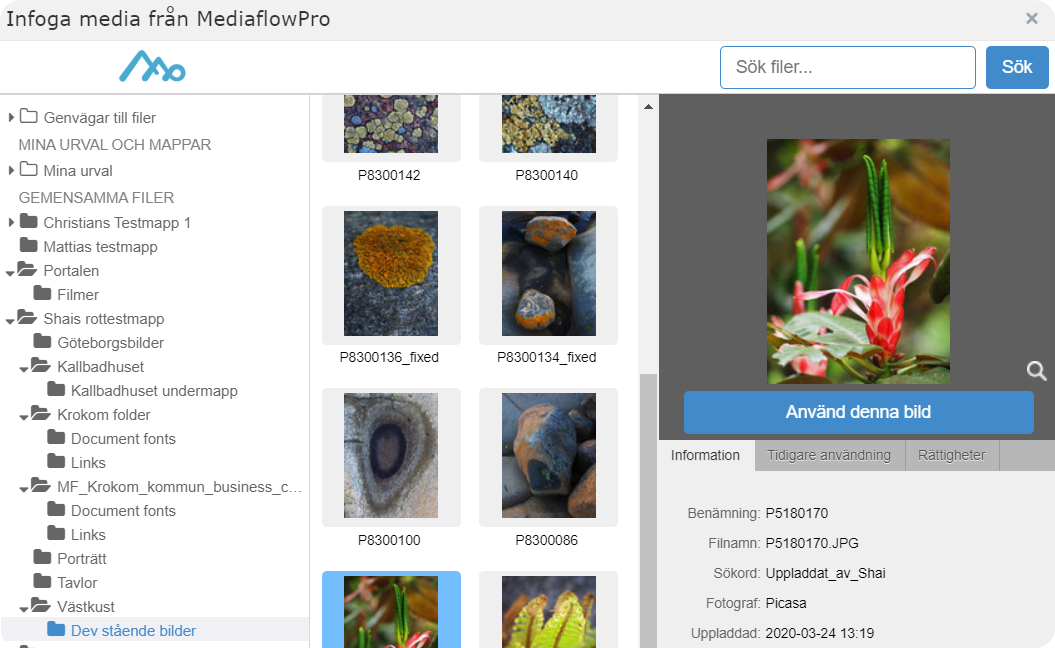
I dialogfönstret kommer du åt samma mappar och innehåll som inne i Mediaflow. Däremot visas endast de filtyper som är möjliga att montera som bilder på webbsidan, (exempelvis PDF- och Word-dokument visas inte här). Här finns även Sökrutan tillgänglig uppe till höger där du kan söka efter filer.
Det går även att ställa in så att du utöver Mappträdet även kommer åt Mina urval, Nyinkomna filer, och Min inbox för filer från pluginet.
I Högerpanelen kommer du direkt åt information kring bilden, publiceringshistorik och rättigheter. Info-fliken innefattar bland annat fotograf, beskrivning, fotodatum, märkning m.m. Under fliken Historik ser du direkt hur bilden har använts tidigare och var den används nu, exempelvis i trycksaker och på webben. Under fliken Licens får du uppgifter om publiceringsrättigheter, modelltillstånd och begränsad användning. Om bilden saknar eller har begränsade publiceringsrättigheter syns det tydligt med röd
text, och du får även upp ytterligare en varningsdialog om du väljer att gå vidare och montera en sådan bild.
Bilderna anpassas automatiskt för webben
Observera att du inte behöver anpassa bilderna på förhand till rätt format för webben, i stället tar Mediaflow hand om detta automatiskt när du monterar bilden. Exempelvis kan bilderna vara lagrade i bildbanken som högupplösta TIFF-bilder med en Adobe-98 färgprofil men när de monteras görs de om till JPEG med rätt storlek och upplösning och med en sRGB-färgprofil anpassad för webben.

När du hittat en bild som du vill och får använda, klickar du på knappen Använd denna bild. Då kommer du vidare till nästa steg där du ska beskära bilden för att passa in på sidan.

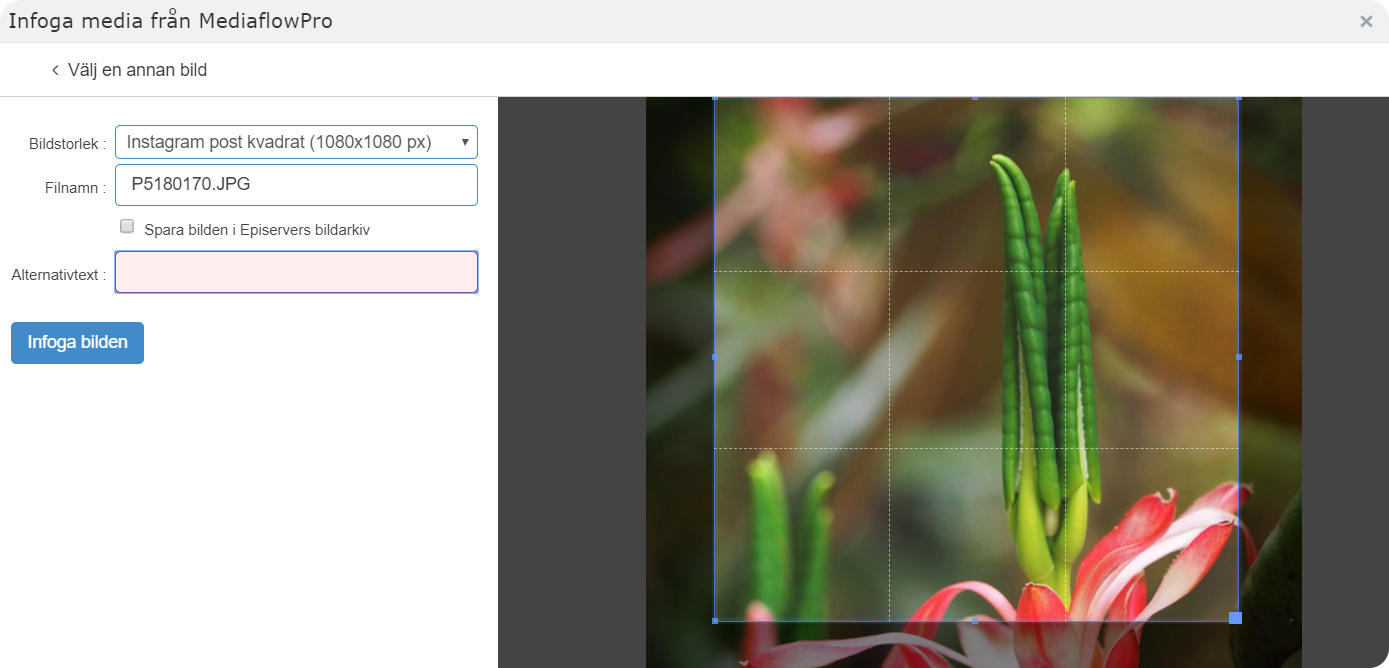
Här väljer du bildstorlek utifrån de nerladdningformat som du har definierat inne i Mediaflow,
med rätt storlek i pixlar, filformat, färgprofil, komprimering m.m. Du kan även skriva in egna storleksformat eller välja att beskära bilden fritt. Om du beskär bilden för hårt, eller om du valt en bild med för låg upplösning för att passa in, får du direkt en tydlig varning om att kvaliteten kan bli dålig.

När du sedan är nöjd med ditt val av format och beskärning klickar du på Infoga bilden. Nu
hämtas bilden över från Mediaflow till EPiServers server, rätt beskuren och anpassad i format,
färgprofil och komprimering. När bilden har monterats in på sidan eller i det block du redigerar,
stängs dialogfönstret och du ser den nya bilden färdig på sidan.

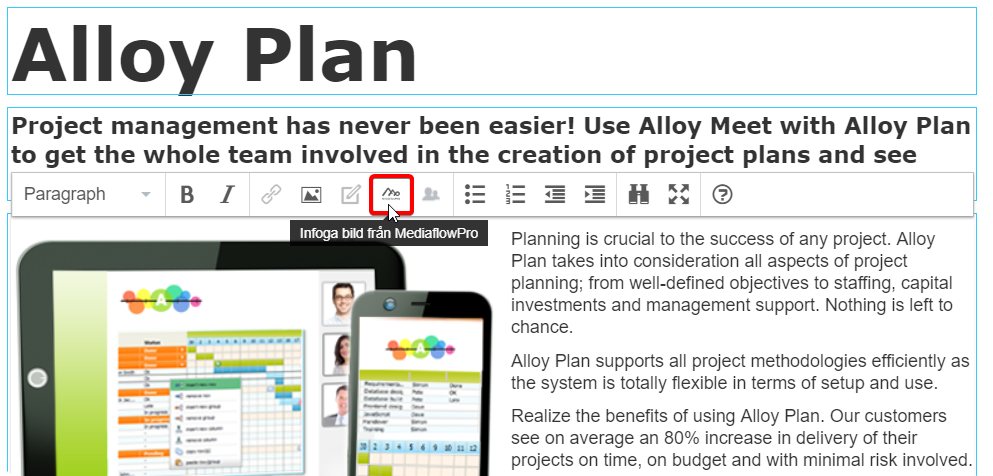
Montera bild i löpande text
Utöver möjligheten att montera bilder i bildelement eller i block, så är det även möjligt att infoga bilder från Mediaflow i löpande text.
 Detta gör du via en Mediaflow-knapp i texteditorn.
Detta gör du via en Mediaflow-knapp i texteditorn.
Även här får du upp samma dialogfönster som tidigare där du kan välja ut bilder för att beskära och anpassa dem för sidan. Efter att du monterat bilden i löpande text kan du hantera den precis som vanliga bilder i Episerver, det vill säga att du kan flytta omkring bilden, ändra storlek, textflöde, marginaler etc. Du kan även öppna bilden i Episervers bildredigerare för ytterligare behandling.
Filer hämtas alltid ”live” från Mediaflow när du är inloggad i Episerver. Kommunikationen mellan Mediaflow och webbservern sker över standard krypterad HTTPS vilket gör att du oftast inte behöver öppna några brandväggar eller ändra kontorättigheter för att integrationen ska fungera. Du kan även välja att i Mediaflow låsa mot webbserverns IP-adress för att säkerställa att ingen kan komma åt Mediaflow-filerna från en annan sajt genom att ange samma anslutningsnycklar.

